This post has been republished via RSS; it originally appeared at: New blog articles in Microsoft Tech Community.
React Native is an interesting technology!! Theer are many great articles our team blog.
- Getting started with React Native for Windows
- Building a React Native module for Windows
- Create a CI/CD pipeline for a React Native for Windows application
- React Native for Windows and native modules: how to add CI/CD to your project
In this article, I will explain to add TypeScript support to a RN4W project.
Create a new RN4W project(JS)
First, we create a new RN4W project in JavaScript. The completely steps are writtn on the official GitHub repository.
Consuming react native windows
https://github.com/microsoft/react-native-windows/blob/master/vnext/docs/ConsumingRNW.md
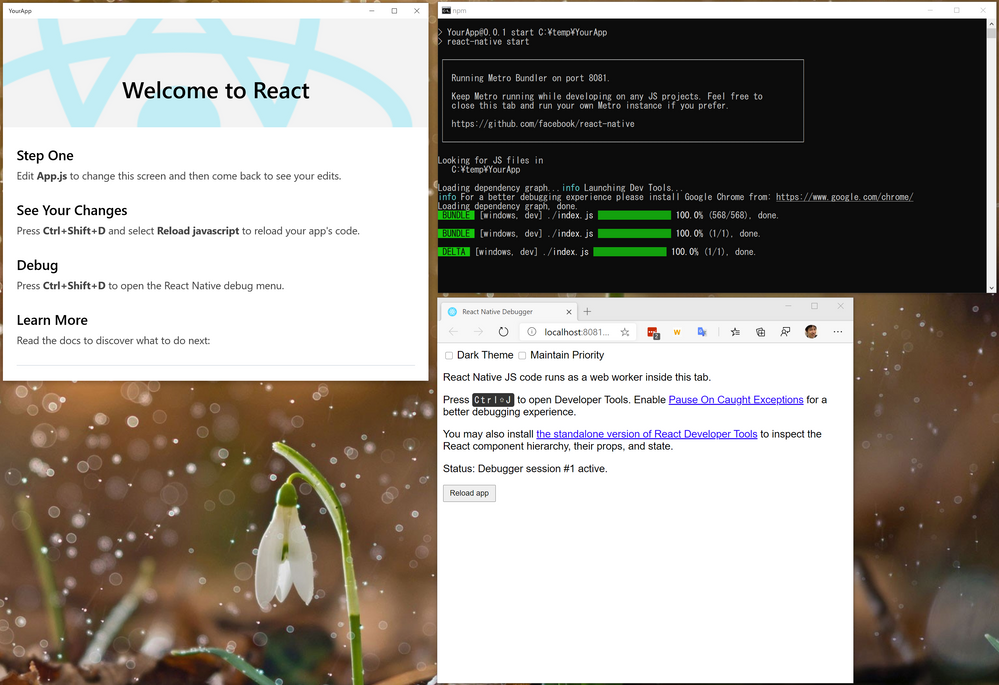
After doing the steps, we will see following:
Add TypeScript support
There is a official document that is "Adding TypeScript to an Existing Project."
https://facebook.github.io/react-native/docs/typescript#adding-typescript-to-an-existing-project
The steps also works for React Native for Windows. So let's type following command:
And adding tsconfig.json like below:
There is a different line from the original document. I added "resolveJsonModule": true because in the React Native template app is using import JSON file directly.
And adding jest.config.js like below. This is a same as the original document.
The next, rename file extensions from .js to .tsx. There are two target files that are App.js and index.js.
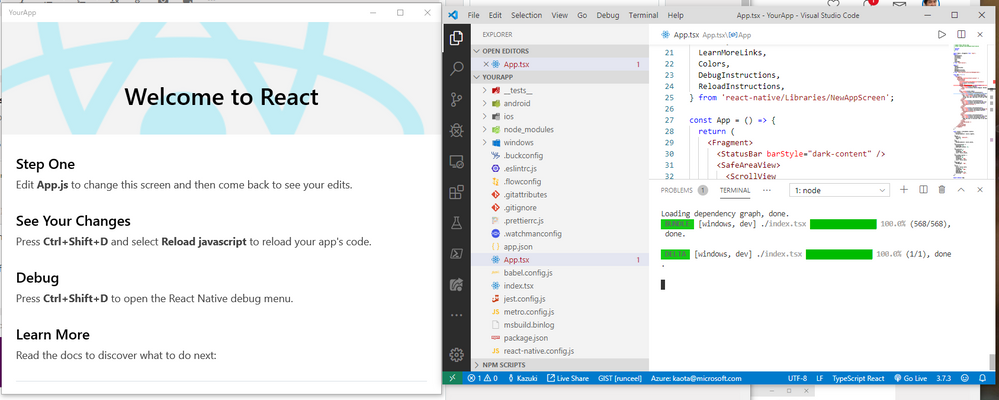
After that, you can launch the app like below:
But there is a compile error in App.tsx yet. Adding a following type declare to above of App component definition to fix the error.
If you remove global.HermesInternal from App.tsx, then you can remove the row.
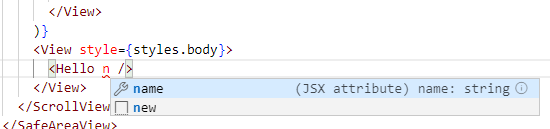
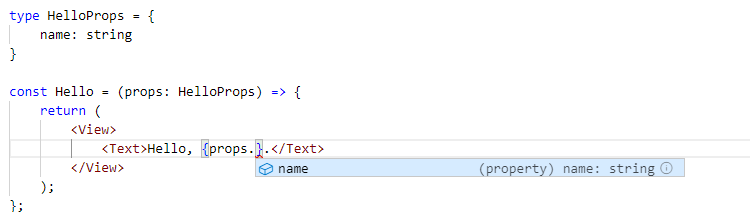
After that, you can get intellisence everywhere.
Happy type safe coding!!