This post has been republished via RSS; it originally appeared at: Microsoft Developer Blogs - Feed.
This is a guest blog by Bohdan Benetskyi. Bohdan is a Xamarin and .NET developer at PGS Software and works side by side Marcin Gierlasiński on Magic Gradients.Magic Gradients for Xamarin.Forms
Magic Gradients is a NuGet that provide a possibility to add beautiful and enhanced gradients into Xamarin.Forms applications. This NuGet package supports all common Xamarin platforms, such as Android, iOS and UWP. It is built upon SkiaSharp to draw a simple multi-color or multi-layer engaged gradients in Skia Surface(SKSurface). We try to make it dead simple to start using it, you don't need anything to initialize at all platforms.
Setting up and using Magic Gradients into your app will only take a few minutes. Here is a quick taste of what you can do with the library using it as a separate layer or background.





How to Install Magic Gradients?
At first take any of your applications or create a new one with Shell Template. Next step is to install Magic Gradients NuGet. To do that you can:
- Search for
MagicGradientsat NuGet browser - Or With Package Manager CLI:
Install-Package MagicGradients - Alternatively, use the .Net CLI:
dotnet add package MagicGradients - Also as an option you can just edit your
csprojfile and add<PackageReference Include="MagiGradients" Version="1.0.0" />
We should install it only for our "Core" project.
How to Use Magic Gradients?
Magic Gradients provides GradientView control which is just a surface for SkiaSharp inside. Inside GradientView you need to set GradientSource which is a default container. Inside it you can place single gradients LinearGradient, RadialGradient or multiple gradients with GradientCollection as a top element. Also it accepts CssGradientSource with inline CSS or with binding to CSS from a file via StyleClass or StyleId.
Let's create dead simple gradient from Red to Yellow:
xmlns:magic="clr-namespace:MagicGradients;assembly=MagicGradients"After that we can start to use Magic Gradients:
<magic:GradientView VerticalOptions="FillAndExpand">
<magic:GradientView.GradientSource>
<magic:LinearGradient Angle="90">
<magic:GradientStop Color="Red" Offset="0" />
<magic:GradientStop Color="Yellow" Offset="1" />
</magic:LinearGradient>
</magic:GradientView.GradientSource>
</magic:GradientView>

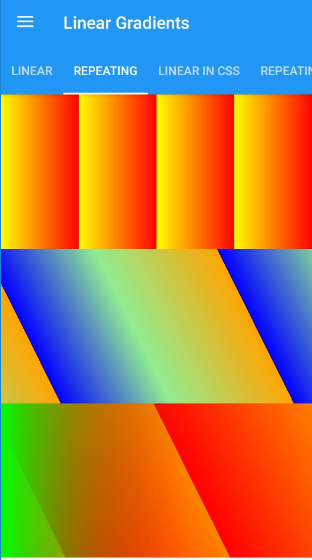
Let us, instead, make a little bit interesting Gradient with two Linear Gradients inside:
<magic:GradientView VerticalOptions="FillAndExpand">
<magic:GradientView.GradientSource>
<magic:GradientCollection>
<magic:LinearGradient Angle="45">
<magic:GradientStop Color="Orange" Offset="0" />
<magic:GradientStop Color="#ff0000" Offset="0.6" />
</magic:LinearGradient>
<magic:LinearGradient Angle="90">
<magic:GradientStop Color="#33ff0000" Offset="0.4" />
<magic:GradientStop Color="#ff00ff00" Offset="1" />
</magic:LinearGradient>
</magic:GradientCollection>
</magic:GradientView.GradientSource>
</magic:GradientView>

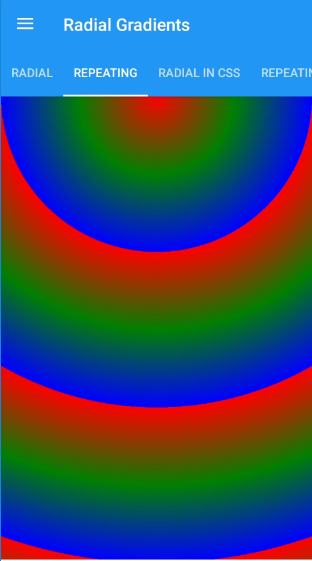
<StackLayout Spacing="0">
<magic:GradientView VerticalOptions="FillAndExpand">
<magic:GradientView.GradientSource>
<magic:RadialGradient Center="0.5,0.5" RadiusX="200" RadiusY="200">
<magic:GradientStop Color="Red" Offset="0" />
<magic:GradientStop Color="Yellow" Offset="0.5" />
<magic:GradientStop Color="Green" Offset="1" />
</magic:RadialGradient>
</magic:GradientView.GradientSource>
</magic:GradientView>
<magic:GradientView VerticalOptions="FillAndExpand">
<magic:GradientView.GradientSource>
<magic:RadialGradient Center="600,600" RadiusX="600" RadiusY="600" Flags="None">
<magic:GradientStop Color="Red" Offset="0" />
<magic:GradientStop Color="Yellow" Offset="0.5" />
<magic:GradientStop Color="Green" Offset="1" />
</magic:RadialGradient>
</magic:GradientView.GradientSource>
</magic:GradientView>
</StackLayout>

To use Magic Gradient for 100% and not import any CSS files into your project, try ? — Inline CSS ?. This means that you have some string inline in XAML or in resources under some key. That string has special prefix and postfix in his value and parsed by Xamarin.Forms in the same way as other CSS from files.
<magic:GradientView VerticalOptions="FillAndExpand">
<magic:GradientView.GradientSource>
<magic:CssGradientSource>
<x:String>
<![CDATA[
linear-gradient(242deg, rgba(195, 195, 195, 0.02) 0%, rgba(195, 195, 195, 0.02) 16.667%,rgba(91, 91, 91, 0.02) 16.667%, rgba(91, 91, 91, 0.02) 33.334%,rgba(230, 230, 230, 0.02) 33.334%, rgba(230, 230, 230, 0.02) 50.001%,rgba(18, 18, 18, 0.02) 50.001%, rgba(18, 18, 18, 0.02) 66.668%,rgba(163, 163, 163, 0.02) 66.668%, rgba(163, 163, 163, 0.02) 83.335%,rgba(140, 140, 140, 0.02) 83.335%, rgba(140, 140, 140, 0.02) 100.002%),linear-gradient(152deg, rgba(151, 151, 151, 0.02) 0%, rgba(151, 151, 151, 0.02) 16.667%,rgba(11, 11, 11, 0.02) 16.667%, rgba(11, 11, 11, 0.02) 33.334%,rgba(162, 162, 162, 0.02) 33.334%, rgba(162, 162, 162, 0.02) 50.001%,rgba(171, 171, 171, 0.02) 50.001%, rgba(171, 171, 171, 0.02) 66.668%,rgba(119, 119, 119, 0.02) 66.668%, rgba(119, 119, 119, 0.02) 83.335%,rgba(106, 106, 106, 0.02) 83.335%, rgba(106, 106, 106, 0.02) 100.002%),linear-gradient(11deg, rgba(245, 245, 245, 0.01) 0%, rgba(245, 245, 245, 0.01) 16.667%,rgba(23, 23, 23, 0.01) 16.667%, rgba(23, 23, 23, 0.01) 33.334%,rgba(96, 96, 96, 0.01) 33.334%, rgba(96, 96, 96, 0.01) 50.001%,rgba(140, 140, 140, 0.01) 50.001%, rgba(140, 140, 140, 0.01) 66.668%,rgba(120, 120, 120, 0.01) 66.668%, rgba(120, 120, 120, 0.01) 83.335%,rgba(48, 48, 48, 0.01) 83.335%, rgba(48, 48, 48, 0.01) 100.002%),linear-gradient(27deg, rgba(106, 106, 106, 0.03) 0%, rgba(106, 106, 106, 0.03) 14.286%,rgba(203, 203, 203, 0.03) 14.286%, rgba(203, 203, 203, 0.03) 28.572%,rgba(54, 54, 54, 0.03) 28.572%, rgba(54, 54, 54, 0.03) 42.858%,rgba(75, 75, 75, 0.03) 42.858%, rgba(75, 75, 75, 0.03) 57.144%,rgba(216, 216, 216, 0.03) 57.144%, rgba(216, 216, 216, 0.03) 71.43%,rgba(39, 39, 39, 0.03) 71.43%, rgba(39, 39, 39, 0.03) 85.716%,rgba(246, 246, 246, 0.03) 85.716%, rgba(246, 246, 246, 0.03) 100.002%),linear-gradient(317deg, rgba(215, 215, 215, 0.01) 0%, rgba(215, 215, 215, 0.01) 16.667%,rgba(72, 72, 72, 0.01) 16.667%, rgba(72, 72, 72, 0.01) 33.334%,rgba(253, 253, 253, 0.01) 33.334%, rgba(253, 253, 253, 0.01) 50.001%,rgba(4, 4, 4, 0.01) 50.001%, rgba(4, 4, 4, 0.01) 66.668%,rgba(183, 183, 183, 0.01) 66.668%, rgba(183, 183, 183, 0.01) 83.335%,rgba(17, 17, 17, 0.01) 83.335%, rgba(17, 17, 17, 0.01) 100.002%),linear-gradient(128deg, rgba(119, 119, 119, 0.03) 0%, rgba(119, 119, 119, 0.03) 12.5%,rgba(91, 91, 91, 0.03) 12.5%, rgba(91, 91, 91, 0.03) 25%,rgba(45, 45, 45, 0.03) 25%, rgba(45, 45, 45, 0.03) 37.5%,rgba(182, 182, 182, 0.03) 37.5%, rgba(182, 182, 182, 0.03) 50%,rgba(243, 243, 243, 0.03) 50%, rgba(243, 243, 243, 0.03) 62.5%,rgba(162, 162, 162, 0.03) 62.5%, rgba(162, 162, 162, 0.03) 75%,rgba(190, 190, 190, 0.03) 75%, rgba(190, 190, 190, 0.03) 87.5%,rgba(148, 148, 148, 0.03) 87.5%, rgba(148, 148, 148, 0.03) 100%),linear-gradient(90deg, rgb(185, 139, 80),rgb(176, 26, 6))
]]>
</x:String>
</magic:CssGradientSource>
</magic:GradientView.GradientSource>
</magic:GradientView>

And if we want to use the same from CSS:
.gradientStyledWithCss {
background: linear-gradient(242deg, rgba(195, 195, 195, 0.02) 0%, rgba(195, 195, 195, 0.02) 16.667%,rgba(91, 91, 91, 0.02) 16.667%, rgba(91, 91, 91, 0.02) 33.334%,rgba(230, 230, 230, 0.02) 33.334%, rgba(230, 230, 230, 0.02) 50.001%,rgba(18, 18, 18, 0.02) 50.001%, rgba(18, 18, 18, 0.02) 66.668%,rgba(163, 163, 163, 0.02) 66.668%, rgba(163, 163, 163, 0.02) 83.335%,rgba(140, 140, 140, 0.02) 83.335%, rgba(140, 140, 140, 0.02) 100.002%),linear-gradient(152deg, rgba(151, 151, 151, 0.02) 0%, rgba(151, 151, 151, 0.02) 16.667%,rgba(11, 11, 11, 0.02) 16.667%, rgba(11, 11, 11, 0.02) 33.334%,rgba(162, 162, 162, 0.02) 33.334%, rgba(162, 162, 162, 0.02) 50.001%,rgba(171, 171, 171, 0.02) 50.001%, rgba(171, 171, 171, 0.02) 66.668%,rgba(119, 119, 119, 0.02) 66.668%, rgba(119, 119, 119, 0.02) 83.335%,rgba(106, 106, 106, 0.02) 83.335%, rgba(106, 106, 106, 0.02) 100.002%),linear-gradient(11deg, rgba(245, 245, 245, 0.01) 0%, rgba(245, 245, 245, 0.01) 16.667%,rgba(23, 23, 23, 0.01) 16.667%, rgba(23, 23, 23, 0.01) 33.334%,rgba(96, 96, 96, 0.01) 33.334%, rgba(96, 96, 96, 0.01) 50.001%,rgba(140, 140, 140, 0.01) 50.001%, rgba(140, 140, 140, 0.01) 66.668%,rgba(120, 120, 120, 0.01) 66.668%, rgba(120, 120, 120, 0.01) 83.335%,rgba(48, 48, 48, 0.01) 83.335%, rgba(48, 48, 48, 0.01) 100.002%),linear-gradient(27deg, rgba(106, 106, 106, 0.03) 0%, rgba(106, 106, 106, 0.03) 14.286%,rgba(203, 203, 203, 0.03) 14.286%, rgba(203, 203, 203, 0.03) 28.572%,rgba(54, 54, 54, 0.03) 28.572%, rgba(54, 54, 54, 0.03) 42.858%,rgba(75, 75, 75, 0.03) 42.858%, rgba(75, 75, 75, 0.03) 57.144%,rgba(216, 216, 216, 0.03) 57.144%, rgba(216, 216, 216, 0.03) 71.43%,rgba(39, 39, 39, 0.03) 71.43%, rgba(39, 39, 39, 0.03) 85.716%,rgba(246, 246, 246, 0.03) 85.716%, rgba(246, 246, 246, 0.03) 100.002%),linear-gradient(317deg, rgba(215, 215, 215, 0.01) 0%, rgba(215, 215, 215, 0.01) 16.667%,rgba(72, 72, 72, 0.01) 16.667%, rgba(72, 72, 72, 0.01) 33.334%,rgba(253, 253, 253, 0.01) 33.334%, rgba(253, 253, 253, 0.01) 50.001%,rgba(4, 4, 4, 0.01) 50.001%, rgba(4, 4, 4, 0.01) 66.668%,rgba(183, 183, 183, 0.01) 66.668%, rgba(183, 183, 183, 0.01) 83.335%,rgba(17, 17, 17, 0.01) 83.335%, rgba(17, 17, 17, 0.01) 100.002%),linear-gradient(128deg, rgba(119, 119, 119, 0.03) 0%, rgba(119, 119, 119, 0.03) 12.5%,rgba(91, 91, 91, 0.03) 12.5%, rgba(91, 91, 91, 0.03) 25%,rgba(45, 45, 45, 0.03) 25%, rgba(45, 45, 45, 0.03) 37.5%,rgba(182, 182, 182, 0.03) 37.5%, rgba(182, 182, 182, 0.03) 50%,rgba(243, 243, 243, 0.03) 50%, rgba(243, 243, 243, 0.03) 62.5%,rgba(162, 162, 162, 0.03) 62.5%, rgba(162, 162, 162, 0.03) 75%,rgba(190, 190, 190, 0.03) 75%, rgba(190, 190, 190, 0.03) 87.5%,rgba(148, 148, 148, 0.03) 87.5%, rgba(148, 148, 148, 0.03) 100%),linear-gradient(90deg, rgb(185, 139, 80),rgb(176, 26, 6));
}
<ContentPage.Resources>
<StyleSheet Source="../Styles/LinearGradientsPage.css" />
</ContentPage.Resources>
...
<magic:GradientView VerticalOptions="FillAndExpand" StyleClass="gradientStyledWithCss" />
This is much more interesting, right? As you may see with CSS at file our XAML element becomes built-in and simple, without any garbage in code ?
CSS Gradient Source
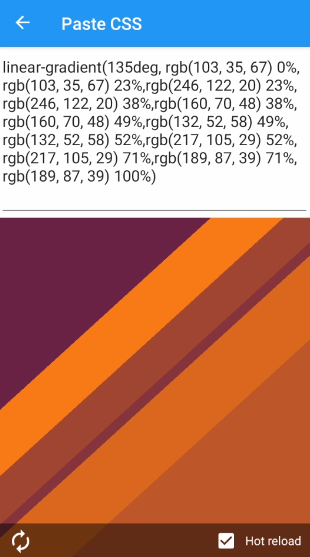
CSS Gradients, much more powerful and harder to understand or write, but we even don’t need it ?. We can just search for some cool sites with background gradients in pure CSS and Copy/Paste them. As an example you may copy gradients background from Gradient Magic site.
However, CSS a lot of ways to set same gradient! Magic Gradient NuGet try to support most popular of them, but it’s still not 100%.
Sometimes you may get some problems with copied CSS ?, but all of them you can simply fix by hand modification of CSS.
Or you may copy worked examples from Magic Gradient Playgroud App ?
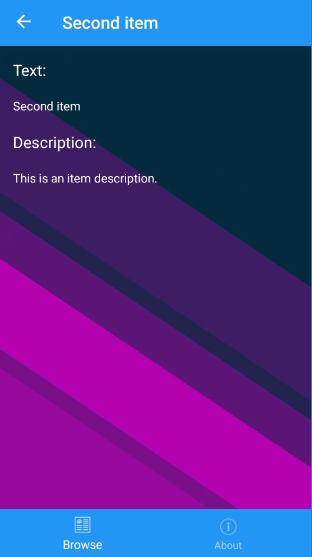
Style Pages with Gradient Background:
Simple and working solution is to create at App.xaml Control Template of Style for ContentPage. We will create one Style that will be applied for all pages and derived types(it might be helpful if you are using some MvvmFramework like MvvmCross or other) and one ControlTemplate which will be applied by key:
<ControlTemplate x:Key="PageWithGradient">
<Grid>
<magicGradients:GradientView VerticalOptions="FillAndExpand" >
<magicGradients:GradientView.GradientSource>
<magicGradients:CssGradientSource>
<x:String>
<![CDATA[
linear-gradient(45deg, rgb(149, 10, 155) 0%, rgb(149, 10, 155) 9%,rgb(120, 16, 136) 9%, rgb(120, 16, 136) 13%,rgb(178, 3, 174) 13%, rgb(178, 3, 174) 32%,rgb(91, 23, 117) 32%, rgb(91, 23, 117) 42%,rgb(32, 36, 79) 42%, rgb(32, 36, 79) 46%,rgb(61, 30, 98) 46%, rgb(61, 30, 98) 70%,rgb(3, 43, 60) 70%, rgb(3, 43, 60) 100%)
]]>
</x:String>
</magicGradients:CssGradientSource>
</magicGradients:GradientView.GradientSource>
</magicGradients:GradientView>
<ContentPresenter />
</Grid>
</ControlTemplate>
<Style TargetType="ContentPage" ApplyToDerivedTypes="True">
<Setter Property="ControlTemplate">
<Setter.Value>
<ControlTemplate>
<Grid>
<magicGradients:GradientView VerticalOptions="FillAndExpand" >
<magicGradients:GradientView.GradientSource>
<magicGradients:CssGradientSource>
<x:String>
<![CDATA[
linear-gradient(45deg, rgb(133, 28, 39) 0%, rgb(133, 28, 39) 1%,rgb(191, 40, 36) 1%, rgb(191, 40, 36) 15%,rgb(76, 15, 42) 15%, rgb(76, 15, 42) 38%,rgb(162, 34, 38) 38%, rgb(162, 34, 38) 55%,rgb(220, 46, 35) 55%, rgb(220, 46, 35) 62%,rgb(105, 21, 41) 62%, rgb(105, 21, 41) 63%,rgb(47, 9, 44) 63%, rgb(47, 9, 44) 69%,rgb(18, 3, 45) 69%, rgb(18, 3, 45) 100%)
]]>
</x:String>
</magicGradients:CssGradientSource>
</magicGradients:GradientView.GradientSource>
</magicGradients:GradientView>
<ContentPresenter />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
And usage of ControlTemplate in your Content Pages:
<ContentPage
<!--...-->
ControlTemplate="{StaticResource PageWithGradient}">
<!--...-->
</ContentPage>


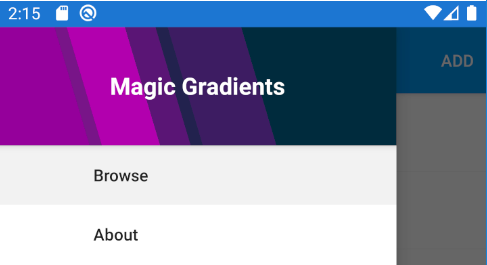
This not restrict you to use only in Pages, you may use it everywhere you want in everything which apply some templates, like Shell Flyout Header:
<Shell.FlyoutHeaderTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<magicGradients:GradientView VerticalOptions="FillAndExpand" >
<magicGradients:GradientView.GradientSource>
<magicGradients:CssGradientSource>
<x:String>
<![CDATA[
linear-gradient(45deg, rgb(149, 10, 155) 0%, rgb(149, 10, 155) 9%,rgb(120, 16, 136) 9%, rgb(120, 16, 136) 13%,rgb(178, 3, 174) 13%, rgb(178, 3, 174) 32%,rgb(91, 23, 117) 32%, rgb(91, 23, 117) 42%,rgb(32, 36, 79) 42%, rgb(32, 36, 79) 46%,rgb(61, 30, 98) 46%, rgb(61, 30, 98) 70%,rgb(3, 43, 60) 70%, rgb(3, 43, 60) 100%)
]]>
</x:String>
</magicGradients:CssGradientSource>
</magicGradients:GradientView.GradientSource>
</magicGradients:GradientView>
<Label Text="Magic Gradients" TextColor="White" FontAttributes="Bold"
FontSize="20" HorizontalOptions="Center" VerticalOptions="Center" />
</Grid>
</DataTemplate>
</Shell.FlyoutHeaderTemplate>

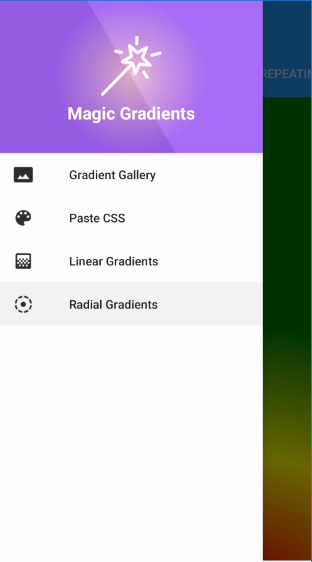
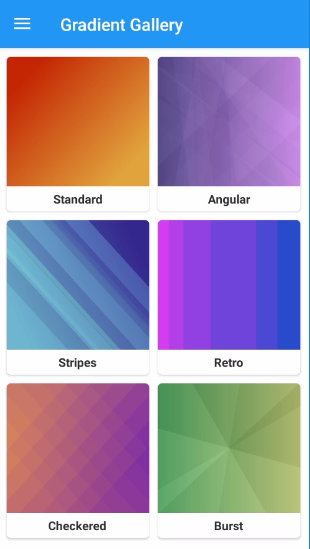
Magic Gradients Playground App
In official GitHub Repo you may find a folder Playground where we place application with example of gradients:





Please pay attention to Gradient Gallery page, there you can find more than 400 cool gradients in CSS, to use them just open and copy CSS into your app. If that gradient works here will work in your project also.
Conclusion
This is a great NuGet with the nice feature, hopefully ?. It's:
- Easy to attach for any design
- Easy to use
- Simple — means fewer errors
- Open Source — you can see how it works, improve or suppose improvement.
- Up to date with newer versions
- May use Pure* CSS from examples(thousands cool examples)
If you will have any questions or see how we could improve it, just ping us at Twitter. We don’t bite ?: @MGierlasinski; @bbenetskyy;
Links to Related Content:
- Magic Gradients NuGet
- More Gradients
- Gradient Background for your Xamarin.Forms App
- Xamarin.Forms Shell Gradient Fly-out with Magic Gradients
- Xamarin.Forms Gradient Background For All Pages in 1 minute
Acknowledgments
First, thank you to the main contributor and idea-holder of the magic that we have - Marcin Gierlasinski. Additionally, thank you to all our contributors at GitHub(Luce Carter, Bogusław Błoński, ...). Special "thanks" for authors of Gradient Magic.
