This post has been republished via RSS; it originally appeared at: Microsoft Developer Blogs.
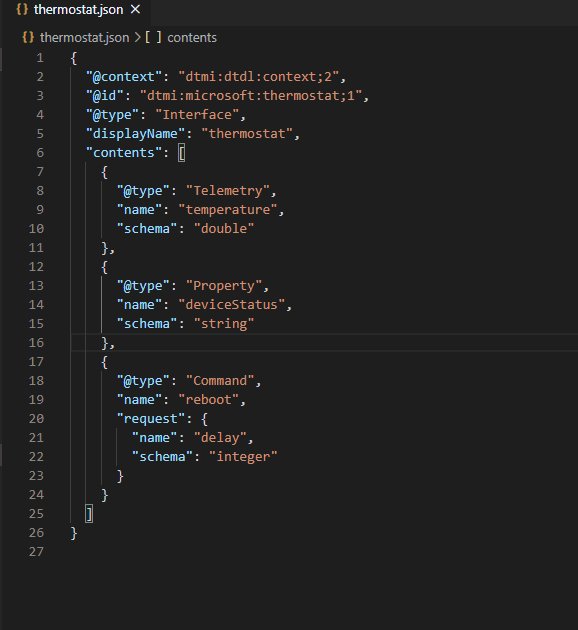
Authoring Digital Twins models is no small business and can rapidly get complicated and prone to errors. There now is a Visual Studio Code extension that will save you time, reduce typos and make you a Digital Twins wizard. Let me introduce the DTDL editor for Visual Studio Code and DTDL editor for Visual Studio 2019 (both in preview). The Digital Twin Definition Language (DTDL) is a language for describing models for Plug and Play devices, device digital twins, and logical digital twins. Broadly, modeling enables IoT solutions to provision, use, and configure digital twins of all kinds from multiple sources in a single solution. Using DTDL to describe any digital twin's abilities enables the IoT platform and IoT solutions to leverage the semantics of each digital twin. With this new extension, you can read and write documents using DTDL more efficiently taking full advantage of the following key features: Template, Intellisense and Validation. Let us take the classic IoT example - a thermostat - to look at how this extension helps you author a Digital Twin model in VS Code. Our thermostat is a specific model that comes with sensors and capabilities described in the model. Let us build this model together. Create Interfaces from a Template In DTDL, a digital twin model is composed of one or more Interfaces. An interface is reusable and contains a set of behaviors in the form of objects of different metamodel classes (Telemetry, Properties, Commands, Relationships, Components). To create the thermostat interfaces, you can use the command palette in VS Code. It includes a simple example with Telemetry reporting temperature as a double, a read only Property for the device status as a string and a Command to reboot the device.- In Visual Studio Code, select View > Command Paletteto open the VS Code command palette.
- In the command palette, enter and run the command DTDL: Create Interface and follow the instructions to assign the interface name.
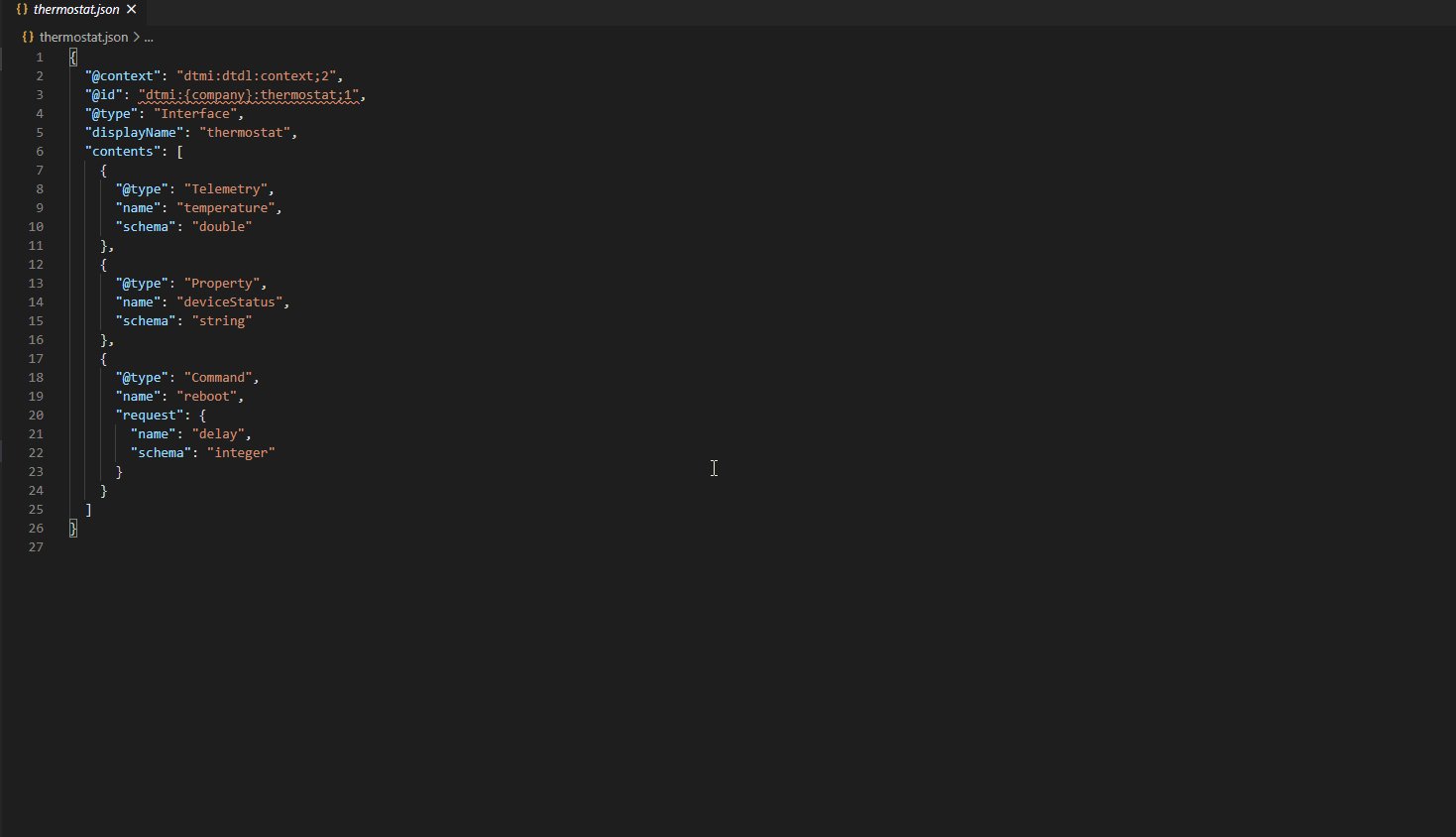
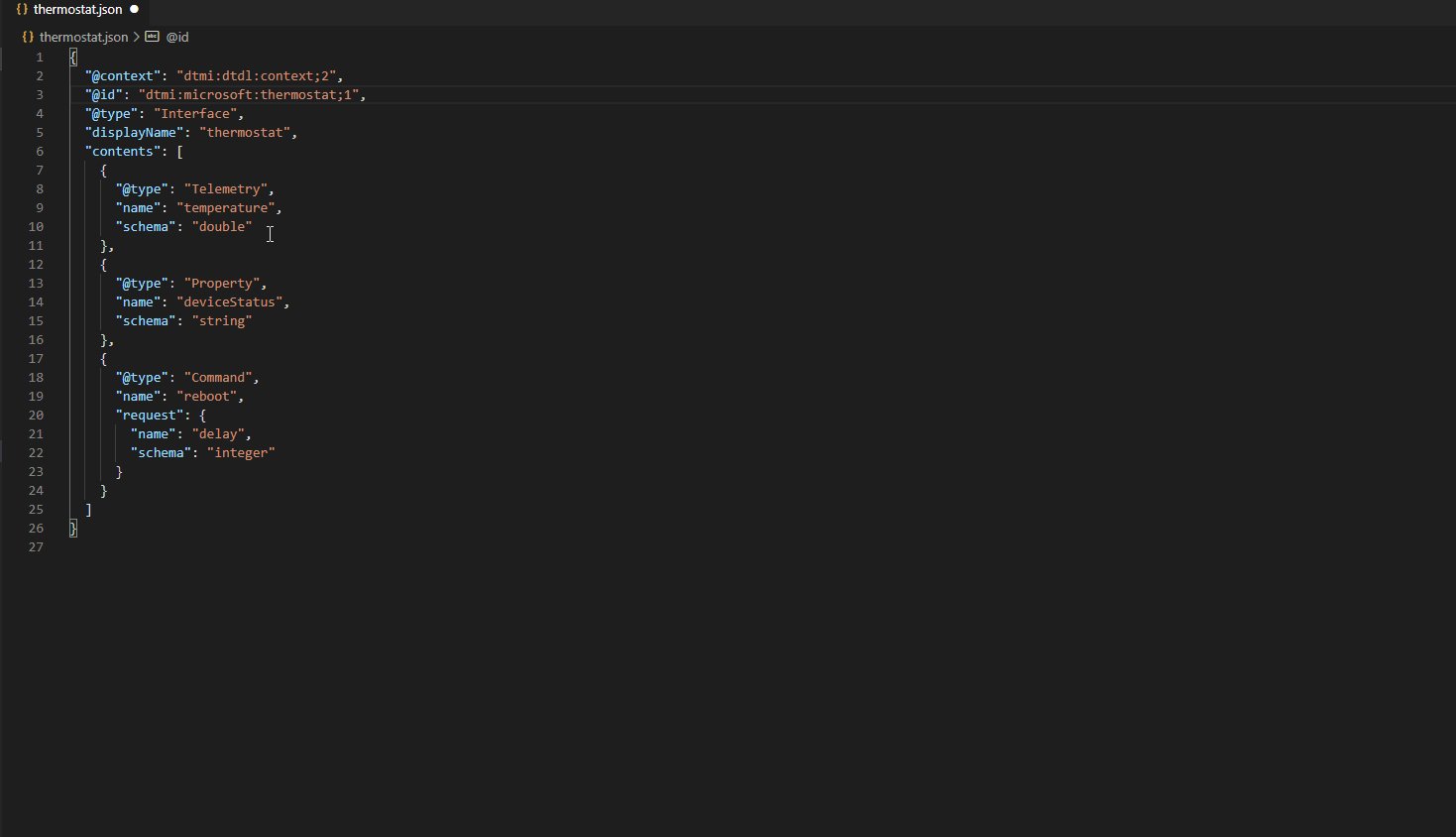
- A JSON file will be created in the current folder. The file name is based on the input interface and part of the value of @id and displayName. You should replace the {company} field in @id with your own company’s name. Note that @id is the <path> component of the Digital Twin Model Identifier (DTMI) and should follow the DTMI rule to uniquely identify the device model.
 (a gif to demonstrate how to create interface from template and then modify the path)
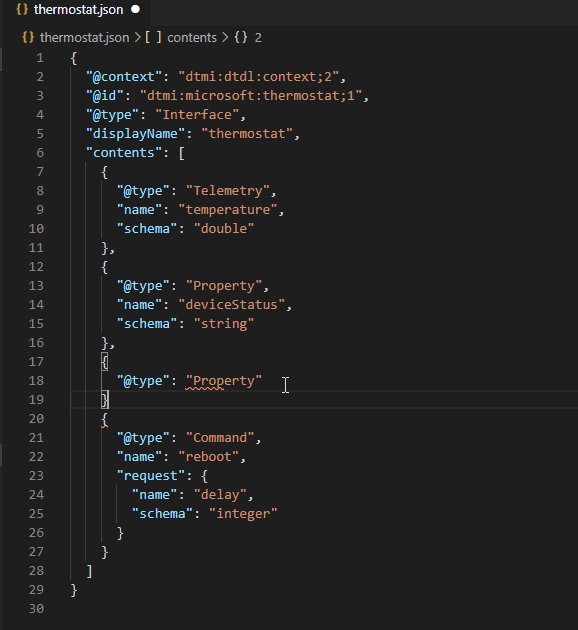
We kept the initial template as simple as possible to help you get started. From there, you can extend the interface with new types defined in DTDL v2:
(a gif to demonstrate how to create interface from template and then modify the path)
We kept the initial template as simple as possible to help you get started. From there, you can extend the interface with new types defined in DTDL v2:
- Component which enables interfaces to be composed of other interfaces
- Relationship which describes a link to any other digital twin.
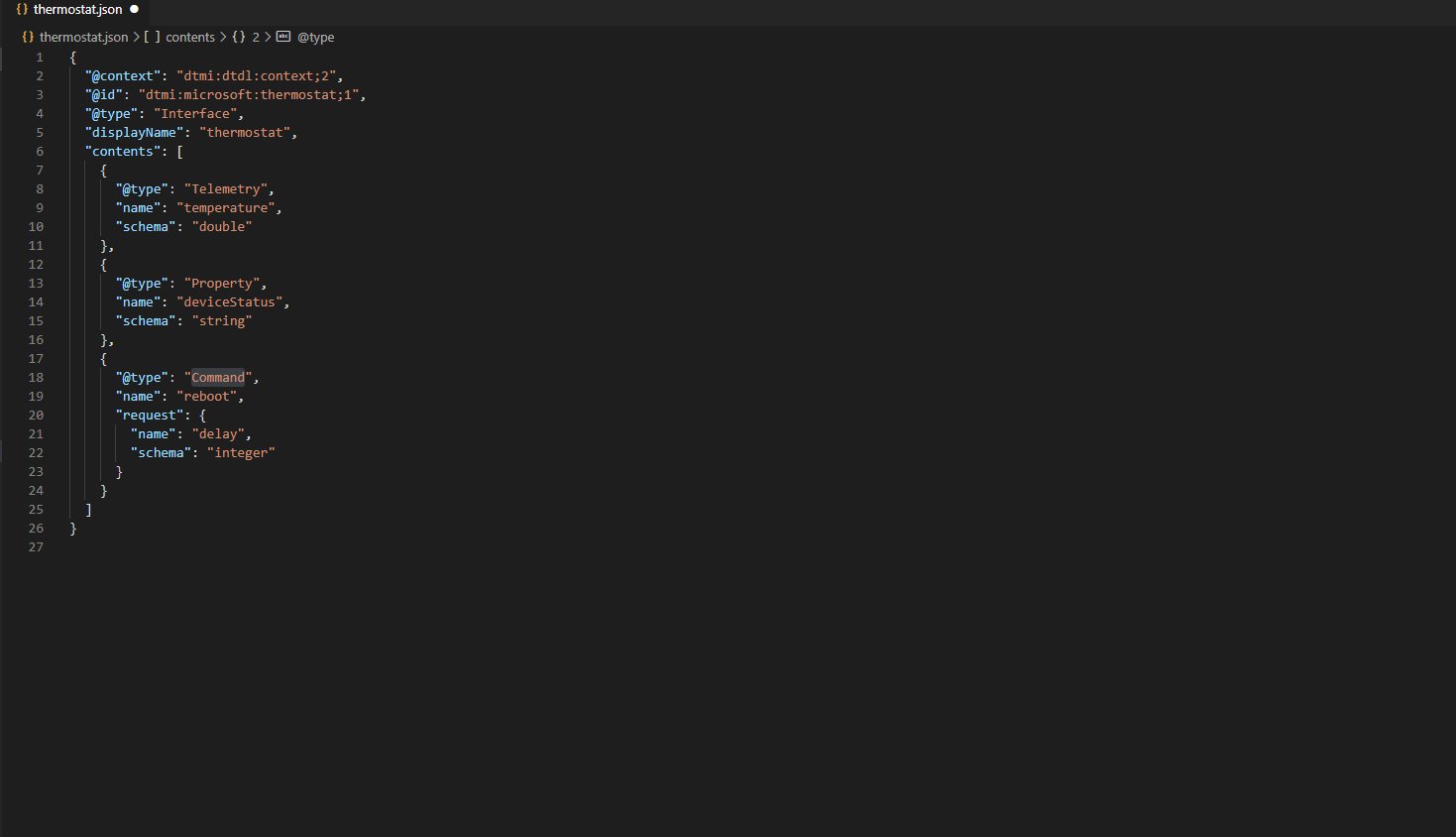
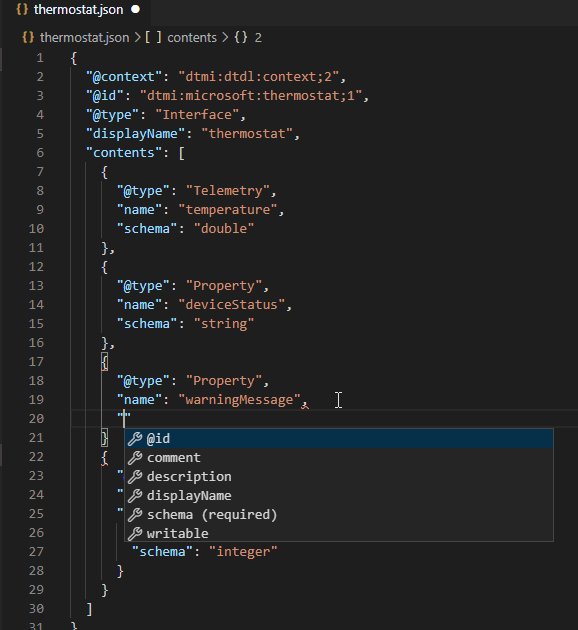
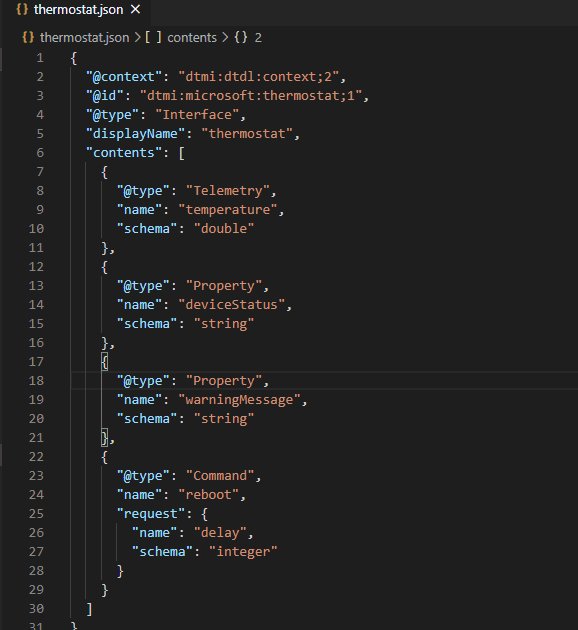
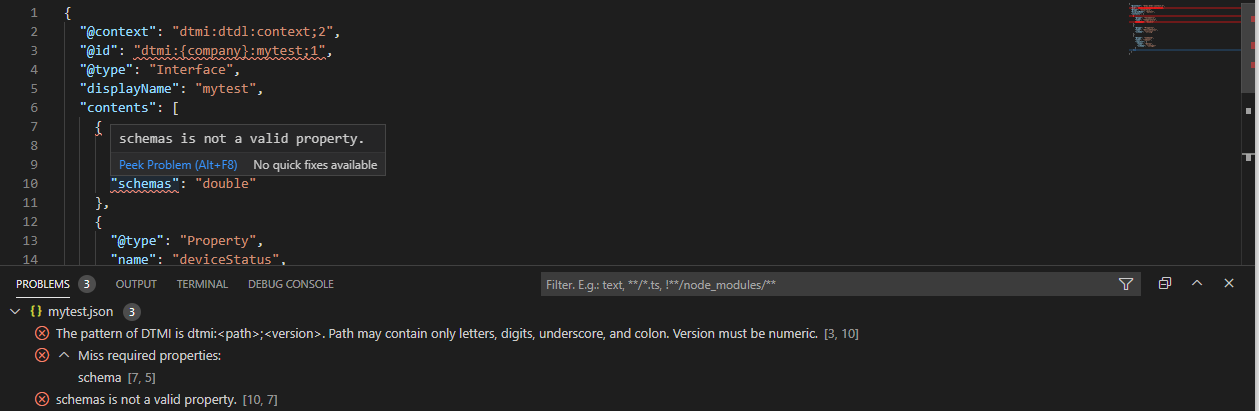
 Highlighting and validation to help you get the language syntax right
The extension comes with syntax highlighting to ease reading as well as validation to help you detect and fix issues rapidly.
Highlighting and validation to help you get the language syntax right
The extension comes with syntax highlighting to ease reading as well as validation to help you detect and fix issues rapidly.
 With this new DTDL editor extension for Visual Studio and VS Code, you’ll find it easier to author Digital Twins models, all in the comfort of your favorite code editor. You can find the extensions on the VS Marketplace, and the source code on GitHub.
We do want to hear about your first impressions and thoughts, so feel free to drop a comment here or on GitHub.
With this new DTDL editor extension for Visual Studio and VS Code, you’ll find it easier to author Digital Twins models, all in the comfort of your favorite code editor. You can find the extensions on the VS Marketplace, and the source code on GitHub.
We do want to hear about your first impressions and thoughts, so feel free to drop a comment here or on GitHub. 