This post has been republished via RSS; it originally appeared at: New blog articles in Microsoft Community Hub.
Welcome to the fourth part of the learning series “Serverless image classification with Azure Functions and Custom Vision”!
About me
Hi, I am Foteini Savvidou! a Microsoft Learn Student Ambassador from Greece.
I am an undergraduate Electrical and Computer Engineering student at Aristotle University of Thessaloniki (Greece) interested in wireless communications, IoT, AI, cloud technologies and biomedical engineering. I am also Microsoft MVP and Gold Microsoft Learn Student Ambassador. Always passionate about teaching and learning new things, I love helping people expand their technical skills through organizing workshops and sharing articles on my blog.
Introduction
In the previous articles, you built an image classification model that predicts whether a photo contains a dog or a cat and used the exported TensorFlow model in an Azure Function.
To find out more about previous posts, check out the links below:
- Serverless image classification with Azure Functions and Custom Vision – Part 1
- Serverless image classification with Azure Functions and Custom Vision – Part 2
- Serverless image classification with Azure Functions and Custom Vision – Part 3
In this article, you will deploy your function project to Azure to create a serverless HTTP API for image classification. You will learn how to:
- Create an Azure Function App.
- Publish your Azure Functions project to Azure.
To complete the exercise, you will need:
- An Azure subscription. If you don’t have one, you can sign up for an Azure for Students or an Azure free account.
- A local Python Azure Functions project in an HTTP trigger template.
Create a function app in Azure
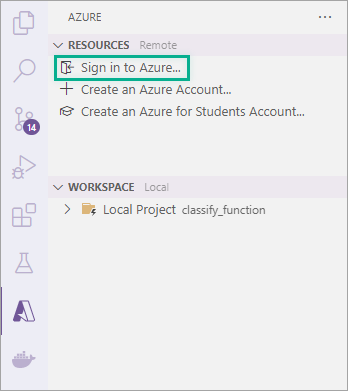
- Open your local function project in Visual Studio Code. Then, navigate to the Azure tab.
- If you are not already signed in, under Resources, select Sign in to Azure.
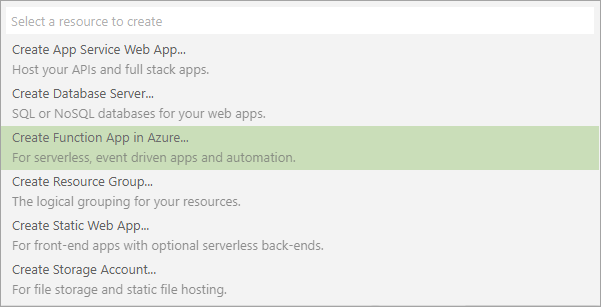
- After you've successfully signed in, select the + button in the Resources area to create a new Azure resource.
- Then, select Create Function App in Azure.
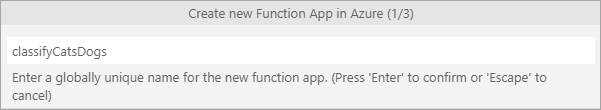
- Provide the following information when prompt:
- Enter a globally unique name for the function app: Type a valid name. This name will be part of your function’s endpoint and must be unique.
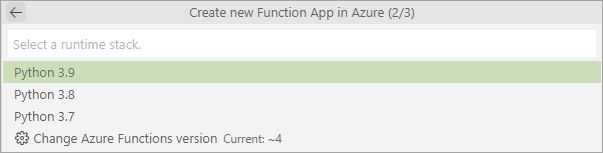
- Select a runtime stack: Choose the Python version on which you've created your local function project. If you followed the instructions in the previous article, select Python 3.9.
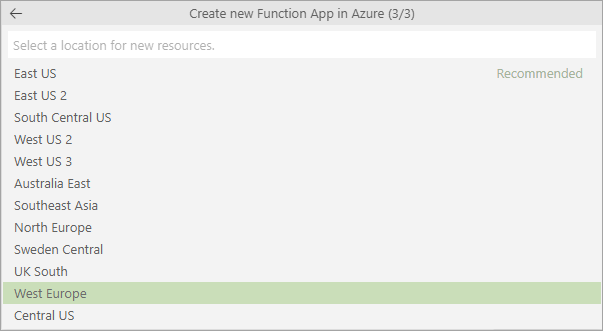
- Select a location for new resources: Choose a region near you.
- Enter a globally unique name for the function app: Type a valid name. This name will be part of your function’s endpoint and must be unique.
- When the creation is complete, a notification is raised in Visual Studio Code.
Deploy the functions project to Azure
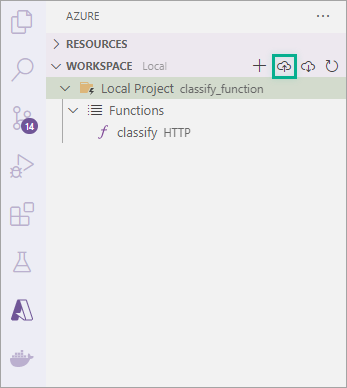
- Click on the Azure icon in the activity bar and under Workspace, select your local functions project.
- Select the deploy button and then choose Deploy to Function App…
- Choose the Function App you created in the previous step and then select Deploy.
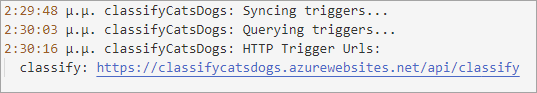
- Wait for the deployment to be complete. Once the deployment is complete, you will see the function’s endpoint in the Output.
Run the Azure Function
- Under Resources, expand your Function App projects, right-click on the
classifyfunction and choose Execute Function Now… - In the request body enter
{ "img": "<URL>" }, where<URL>refers to the URL of an image. - If the function runs correctly, a notification is raised in Visual Studio Code containing information about the function’s execution.
Info: You can also test the function in your browser using: https://classifycatsdogs.azurewebsites.net/api/classify?img=<URL>
Summary and next steps
In this article, you learned how to deploy the Azure Functions project to Azure using Visual Studio Code.
If you are interested in learning more about Azure Functions, you may check out the following resources: