This post has been republished via RSS; it originally appeared at: Microsoft Tech Community - Latest Blogs - .
Building beautiful sites with purpose: Part 2
In this Part 2 of our “Building Beautiful sites with purpose” series we are going to focus on the practical build out of the Bonnie’s Community Garden site in both communication site and team site formats. We will cover our remaining 3 sections of focused content:
4. Images and Content
5. Layouts and web parts
6. The Extras
4. Images and content
As you are building out your site one of the ways that you can add visual interest to your site is through your choice of images. You have multiple options when it comes to picking images for your site including stock photography if allowed through your organization.
TIP: All images should have alternate or decorative text applied to them to make your images and sites fully accessible. Do your best to describe the important parts of your images with text.
When you are building your site, you should try to pick images with a similar theme and color scheme to create consistency in the site. This can include using the same colors, images of objects, images of people, there are so many ways to pick images that are consistent. If you look at the samples below you will notice that each pairing of 3 images have similarities between them. This type of consistency makes your site look more cohesive.



General tips for working with images:
- Diversity of people in images – ideally images depicting people are diverse and have a full range of people from different races, geographies, demographics, and genders represented.
- Theme of images – creating consistency in your template by picking a theme, i.e., using abstract images or using images from a retail store; it can help to tie together your scenario to have consistent visual representation.
- Consistent color – choosing images that have consistent colors throughout the site will make it not only more visually appealing but provide another way to unify your scenario.
Things to avoid in images:
- Images with text – translation of content into different languages is important for a fully accessible scenario.
- Culture or regional references - Images that have specific cultural or geography references that your scenario does not account for most often do not translate universally.
One easy way to achieve consistency in your site images is to make use of your Organization Assets for your content owners. The Organization assets library is available for most environments and enables an organization to curate their logo, image, and template assets into a site and libraries to provide them in a uniform way to content creators.
TIP: Create more than one Organization Asset Library to add more than one entry point from the Your organization tab in the image picker.
When you create your Organization Assets Library, you are able to utilize this like most SharePoint document libraries. The structure that you setup of folders and containers for your Organization assets appears as the containers in the Your organization section of the image picker. It is always best to split your content up into different folders to provide more context for the usage of the images for your content creators.



TIP: Give your image files descriptive names to provide more details about content and usage

Learn more about creating and configuring your organization assets libraries here: Create an organization assets library - SharePoint in Microsoft 365 | Microsoft Learn
When it comes to content beyond images, variety is needed as much as possible. This means trying to mix up blocks of text with images, links, lists, and different ways to communicate your message. Most users get tired if you only present them with a long block of text to read. There are so many ways to convey your messages without using text alone.
There are many different web part options to use for including your content in your site, it is important to think about what you are trying to convey and the best method for how to do this.
Some tips for building out content:
- Do correct spelling and grammar.
- Update the site on a regular timeline – stale content isn’t good for anyone.
General guidance about display text for links:
- Never use Click here and avoid mid-sentence links.
- Link text should be short and describe the destination or match the title of the page the user is navigating to. Example: Manage guest users
- Don’t say just Learn more on the page. Say Learn more about [topic]. Example: Learn more about RBAC roles
5. Layout and Web Parts
This is where we start to have fun digging into the layout of our sites. There are a few core differences between a communication and team site that will require us to make different choices to make our sites look beautiful.
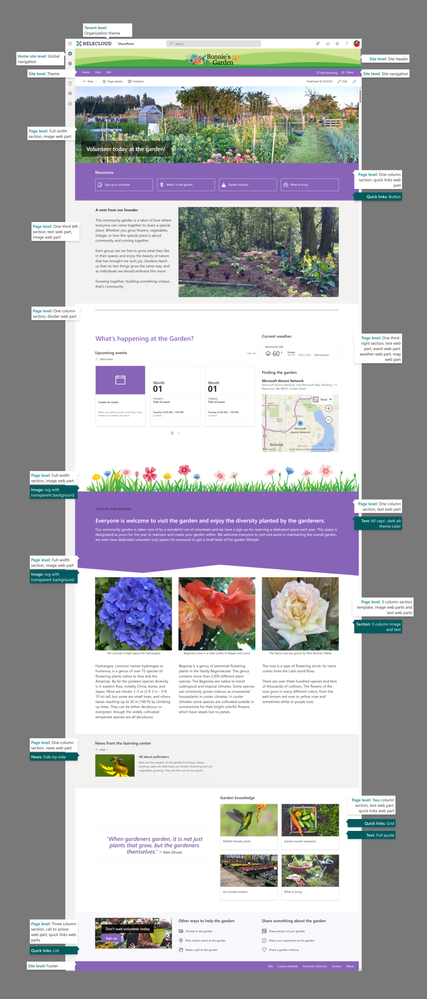
First let’s dig into the communication site version of Bonnie’s Community Garden. In this site option, we can utilize the Full-width sections and web parts. This allowed us to go with a more natural feeling flow for our site’s overall layout.
Most of our layout and content choices for our site occur at the Page level. This is where we introduce variety into our content and structure out layout.
Your pages are made up of different sections. These sections allow you to add structure to your site. We have provided a set of section templates that are available for you to use when creating your pages and news content. These section templates give you a quick start to creating content using sections, but you can create your own section designs as well using the different section layouts.

Now let's look at the comparison of the layout and web parts between the two sites designed for Bonnie's Community Garden.

First, we will examine the communication site for Bonnie’s Community Garden.
As we move past the tenant and site level decisions, we start to dig into the page content and decisions that made the site shine.
For the homepage of the communication site, we started out with a full-width section that utilized an image web part to display a high impact garden image with our prominent headline for our homepage included on the image. This full-width image provides the visual impact we wanted at the top of the site below our site header, providing the right introduction to our site.
Below this we utilized a single column section with the primary theme color as the section background to provide an easy transition from the full color image to the content on our page. We added a quick links web part to this section and utilized the button layout with icons to provide additional page/content navigation.
As you will see in the diagram of the screenshot, the content is continued down the page using different section layouts and web parts to convey the messaging we wanted for the home page of the site.

As we dig into the team site version of Bonnie’s Community Garden, we see that there are immediately some differences in the design.
For this design, we utilized the vertical column in the primary theme color of purple to provide some visual interest on the site. Team sites do not allow full-width sections and web parts. The vertical column helps to provide visual interest and a pop of color on the site.
With this layout option, we decided to have the vertical content bar move to the bottom of the page when rendered in a small viewpoint. The content that we chose for this vertical column was not as important as the page content.
With this layout, you can see we utilized many of the same web parts and layouts of sections as we did in the communication site, however, we did change up the visual layout with different section background colors and added an additional image for visual interest.
6. The Extras
Now for the fun pieces. As you looked in detail at both of the sites created, you might have noticed that some of these had some extra pieces in them that made the site stand out a bit more and are not available directly out of the box.
With these items they do require a little bit of a designer hand to create and make ready for use in your sites, however the impact of these when used in the right places can be large. For this I am referring to the custom shapes that we added on the communication site and the image filled text on the team site. All 3 of these elements are fairly easy to create using any standard design software and can be used to provide an extra pop of sizzle to your sites.
Let’s talk about the shapes and custom dividers first. In our communication site we are able to utilize these customizations to provide changes to the sections on our pages so that they don’t all appear square all the time. In this site, we utilized two different divider shapes to break up the monotony of the site.
In the first we used a vector image to create a line of flowers growing that would sit on top of our section nicely. And for the second we used a solid color shape to change the bottom of the section to not appear as a square/rectangle.


So, how do you create these and use them? It is fairly simple to create these using the appropriate tool. Whether you are using Figma, Illustrator, Microsoft Designer, or any other tool to create these shapes there are a few important things to note. #1, the background of your shape should be transparent. This is the most important rule of creating custom divider shapes.
Followed closely by #2, the connection between your shape and the section should be thought through and planned. With this connection, you need to make sure that the color bleeds completely off the divider image on the side you want to connect to your section. We utilized 2 different methods for the two divider shapes shown in our sample. For the Flower divider we wanted the flowers to look like they were growing out of the top of the section, so the green color is consistent and attaches the divider to the section. For our colored shape divider, we made sure to utilize the same hexadecimal color as our theme primary color to ensure a seamless flow from one shape to the next.
Adding these onto your page is done by utilizing a full-width section with the image web part immediately above or below your section you want to transform. This allows you to add your custom divider image above or below your section and customize the section to use whatever layout and content you desire.
On our team site, since full-width sections aren’t allowed, we utilized an image with a colored background that used text filled with an image/picture to provide some additional visual impact.

With this image we chose to use a related color to our sites images to allow the picture in the text to “pop” and have the right high contrast from the background. This allowed us to insert multiple colors into the site and provide interest in a different way than the custom divider shapes.
There are so many options for ways that you can customize your sites with images and designs, let your imagination run wild and create something beautiful.
Hopefully this blog series gave you a little inspiration for how you can take the same design and customize a site and make it beautiful. Building, sites, pages, and news is a fun exercise, and we provide so many options for you to customize the way your content is delivered to your users. My best advice is always to have fun and don't feel constrained. There are ways to do what you want (the SharePoint way) you just have to get creative to find them.
TIP: Stay tuned for more enhancements to our current page authoring experiences that will give you even more inspiration than this blog!
Links to view site details larger:
Communication site details

