This post has been republished via RSS; it originally appeared at: Microsoft Edge Blog.
Starting with Microsoft Edge 92, users can preview the Automatic HTTPS feature, which automatically switch your connections to websites from HTTP to HTTPS.
As you browse the web, you may notice that the Microsoft Edge address bar displays a “not secure” message for some sites, and a lock icon for others. These icons indicate whether a site is delivered over HTTP, or the more secure HTTPS protocol.
When sites are loaded over HTTP, attackers can view or change page content in transit, or redirect you to a different location than you had expected. Most websites now support HTTPS, which can help protect against these man-in-the-middle attacks. However, too many of these sites aren’t
configured to require HTTPS, leaving open a short window of opportunity for attackers before the site can redirect to the more secure protocol. Some sites may not redirect visits from HTTP to HTTPS at all, leaving some visitors with a less secure connection. To help protect your information as you browse, we are introducing a feature called Automatic HTTPS: now available for preview in Canary and Developer channels with Microsoft Edge 92.
Automatic HTTPS switches your connections to websites from HTTP to HTTPS on sites that are highly likely to support the more secure protocol. The list of HTTPS-capable websites is based on Microsoft's analysis of the web, and helps enable a more secure connection on hundreds of thousands of top domains. Automatic HTTPS upgrades your connection only on HTTPS-capable domains by default in order to prevent connection errors and potential performance issues.
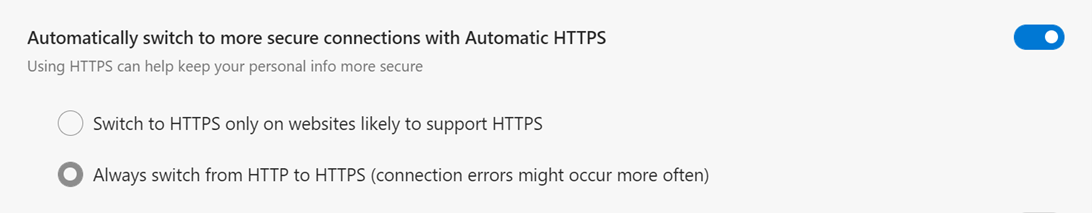
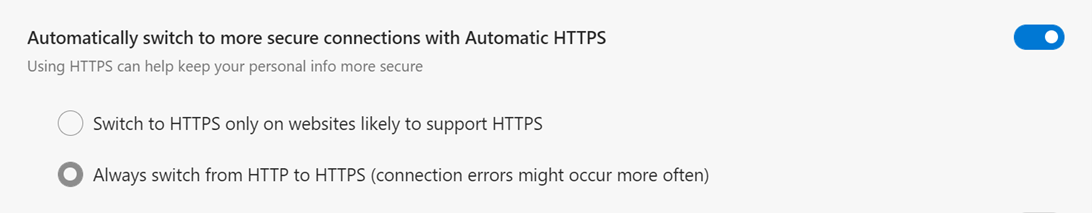
This protocol switch process happens automatically and without intrusive notifications, so that you don’t have to think about your connection to websites—simply browse as usual! If you’d like even tighter security and don’t mind potentially encountering connection errors more frequently, you can opt to switch
all navigations from HTTP to HTTPS using the toggle on
edge://settings/privacy:

We're starting to experiment with this feature in our Canary and Dev preview channels for select users of Microsoft Edge 92. If you'd like to try out Automatic HTTPS and the experiment hasn’t reached you yet:
- Visit
edge://flags/#edge-automatic-https in Edge 92 Canary/Dev and enable Automatic HTTPS
- Hit the “Restart” button that appears to restart Microsoft Edge.
- Visit
edge://settings/privacy and turn on “Automatically switch to more secure connections with Automatic HTTPS”.
If you run into any issues or have any feedback, please use the in-app feedback button (or Alt+Shift+I) to share your thoughts!
Technical details
A broad scope of protection
Automatic HTTPS applies to all user navigations. Whether you type a URL in the address bar or click on a link that takes you to a new site, the feature will check whether to switch your connection to HTTPS. It doesn’t matter how you browse—Automatic HTTPS will help keep you secure.
The known-capable domains list
In addition to security, we know that productivity and performance are top of mind for our users. When enabled, Automatic HTTPS defaults to upgrading navigations only on domains that are likely to support HTTPS. Scoping to HTTPS-capable domains reduces the likelihood of connection failures, as well as potential performance or reliability issues with “try HTTPS first and fall back to HTTP” approaches.
The list of HTTPS-capable domains is delivered to the user’s device via a browser component, and is listed on
edge://components/. Microsoft generates the list based on top domains that receive a high rate of traffic delivered over HTTPS and are
not configured to require HTTPS (i.e. are not already included in HSTS Preload Lists).
Reducing encountered errors with local caching
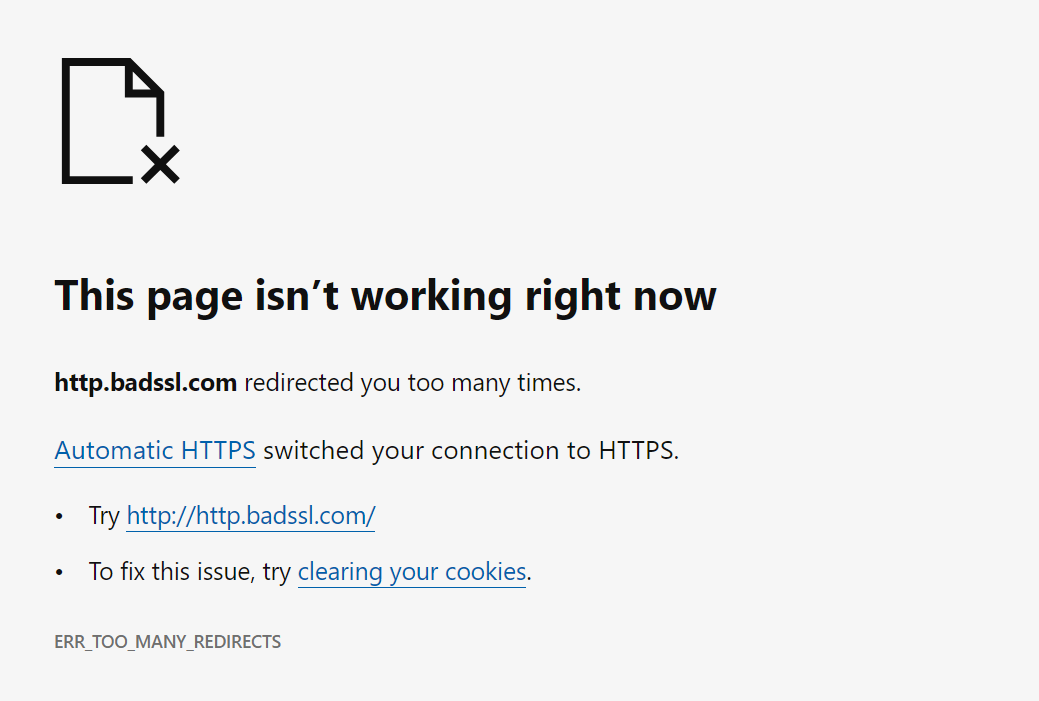
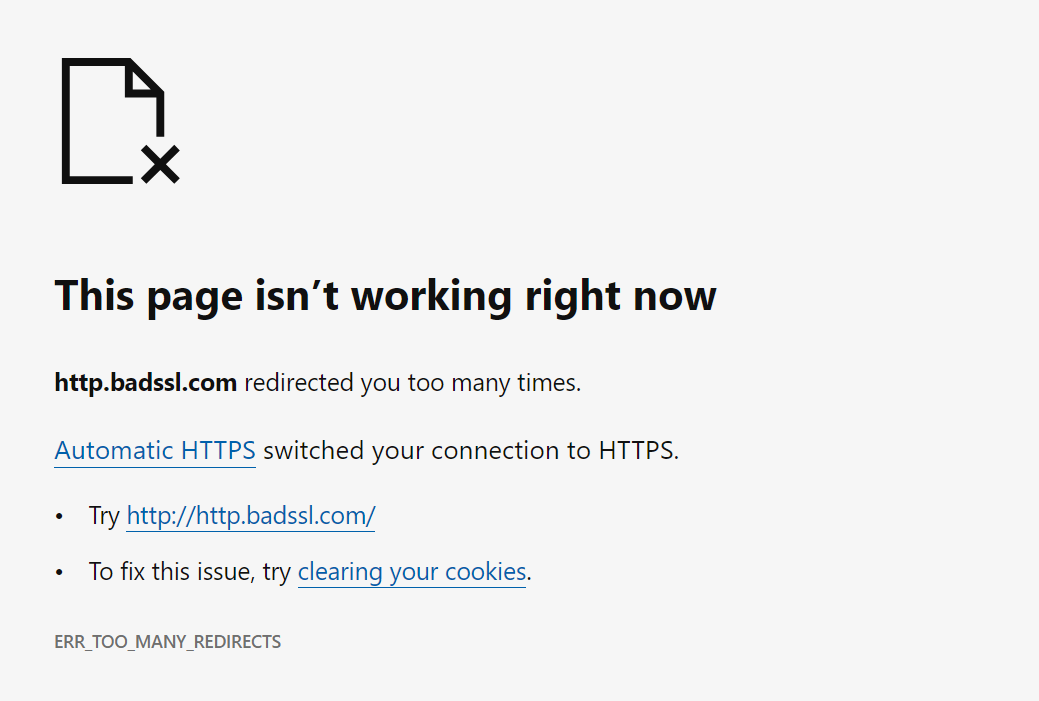
Some users may prefer that all navigations use HTTPS, and are okay with encountering error pages more frequently in exchange for heightened security. These resulting error pages will enable you to try the same URL delivered over HTTP instead:
[caption id="attachment_24747" align="aligncenter" width="640"]

An example of an error occurring on a site that is specially configured to force use of HTTP only.[/caption]
Regardless of whether you have configured Automatic HTTPS to run on known-capable or all domains, the feature will locally cache recent domains that resulted in a navigation error. The next time you visit a cached site, Automatic HTTPS will skip the attempt to upgrade, avoiding duplicative error pages and keeping you focused on your browsing.
Users can clear this cache by visiting edge://settings/privacy and clearing “Browsing history”. Any cache entries stored during an InPrivate session will automatically be cleared when leaving InPrivate.
Subresource upgrades
HTTPS best protects you when
all resources are delivered over HTTPS—not just the top-level document shown in the address bar.
“Active” content subresources can access some or all of the content on the page you’re visiting. If these are delivered over HTTP, an attacker might still be able to manipulate content on the page. At the same time, switching these to HTTPS can potentially lead to other errors if delivery over HTTPS is not supported for a given subresource.
When Automatic HTTPS is configured to switch to HTTPS only on known-capable domains, the feature will upgrade same-host active subresources to HTTPS, as these are more likely to also support HTTPS. For example, on http://contoso.com, http://contoso.com/script.js would be upgraded, but http://
subdomain.contoso.com/script.js and http://microsoft.com/script.js would not. Active content subresources in scope of this feature include scripts,
iframe sources, and
fetch() requests; you can
find a longer list on MDN.
The “always switch” setting once again is designed for heightened security: all active content subresources will be upgraded. Failures to load subresources (and thus some site breakage) may be more common.
Developer guidance
We recommend that website owners serve all content over HTTPS, including top-level documents and any subresources. Developers should also consider
configuring their websites to require HTTPS, though that may not be feasible for all domains.
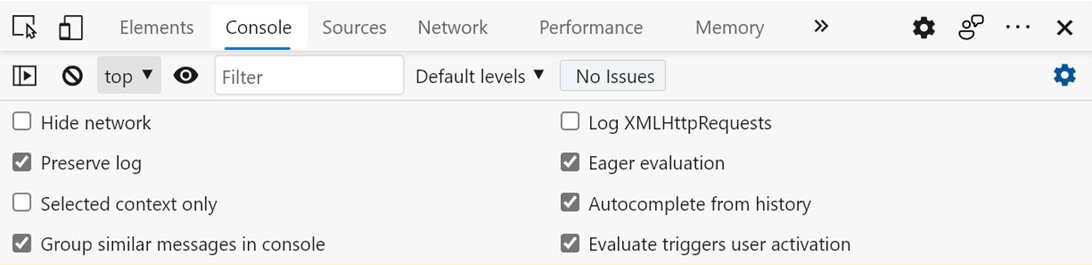
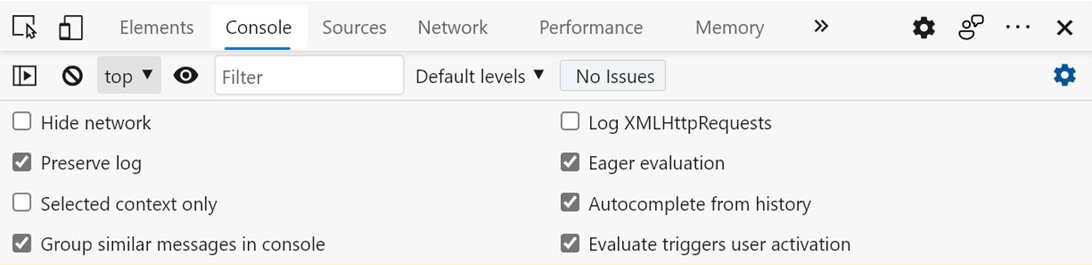
If you have not configured your domain in this way, you can observe the effects of Automatic HTTPS on your own website. Hit F12 to pull up the DevTools, then bring up the Console tab. Under “Console settings”, enable “Preserve log”:

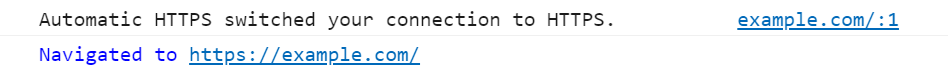
Then visit your site using the http:// scheme (e.g. http://example.com). If Automatic HTTPS switched your connection to HTTPS, a message will appear in the console:

The exact message that appears depends on whether any subresources were upgraded:
| Scenario |
Console Message |
| The document switched to HTTPS, but no subresources were upgraded |
Automatic HTTPS switched your connection to HTTPS.” |
| The document switched to HTTPS, and same-host active subresources were upgraded because Automatic HTTPS is set to “upgrade on websites likely to support HTTPS” |
Automatic HTTPS switched your connection and same-host subresources to HTTPS.” |
| The document switched to HTTPS, and all active subresources were upgraded because Automatic HTTPS is set to “always switch” |
Automatic HTTPS switched your connection and subresources to HTTPS.” |
Please share your feedback
We are keen to know what you think about Automatic HTTPS! If you run into any issues or have any feedback, please use the in-app feedback button (or Alt+Shift+I) to share your thoughts. You can also reach out to us on
Twitter.
Thanks for your feedback, and please stay tuned for updates on Automatic HTTPS.
— Melanie Richards, Senior Program Manager
— Kinam Park, Software Engineer
— Deepak Narasimha Murthy, Software Engineer
— Brandon Maslen, Senior Software Engineer


 An example of an error occurring on a site that is specially configured to force use of HTTP only.[/caption]
Regardless of whether you have configured Automatic HTTPS to run on known-capable or all domains, the feature will locally cache recent domains that resulted in a navigation error. The next time you visit a cached site, Automatic HTTPS will skip the attempt to upgrade, avoiding duplicative error pages and keeping you focused on your browsing.
Users can clear this cache by visiting edge://settings/privacy and clearing “Browsing history”. Any cache entries stored during an InPrivate session will automatically be cleared when leaving InPrivate.
An example of an error occurring on a site that is specially configured to force use of HTTP only.[/caption]
Regardless of whether you have configured Automatic HTTPS to run on known-capable or all domains, the feature will locally cache recent domains that resulted in a navigation error. The next time you visit a cached site, Automatic HTTPS will skip the attempt to upgrade, avoiding duplicative error pages and keeping you focused on your browsing.
Users can clear this cache by visiting edge://settings/privacy and clearing “Browsing history”. Any cache entries stored during an InPrivate session will automatically be cleared when leaving InPrivate.
 Then visit your site using the http:// scheme (e.g. http://example.com). If Automatic HTTPS switched your connection to HTTPS, a message will appear in the console:
Then visit your site using the http:// scheme (e.g. http://example.com). If Automatic HTTPS switched your connection to HTTPS, a message will appear in the console: