This post has been republished via RSS; it originally appeared at: New blog articles in Microsoft Community Hub.
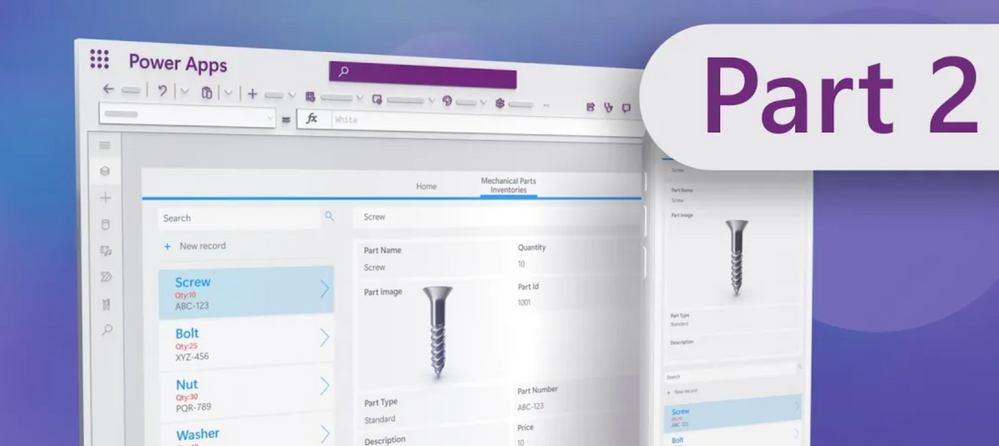
Add customizations to your inventory tracking apps in Part 2 of our series on how to build your first app in Power Apps. See how to add new part records and a search function to quickly find inventory as your catalog grows, incorporate logic to trigger an email notification when parts are running low, change the color theme, and upload photos of parts to the catalog to accompany records.
In Part 1 of the series, we showed the basics of how to build an inventory tracking app from scratch incorporating AI-driven Copilot capabilities. We added a mechanical parts table for data entry and sample data stored in Dataverse on the backend.
Emma Cooper, Principal PM Manager for Power Apps, gives step-by-step instructions to customize your app in Power Apps.
Find inventory fast.
Get the steps to add a search function to Power Apps.
Trigger an email notification when parts run low.
Incorporate workflow automation using Power Automate and Power Apps, see it here.
Update the look and feel of your Power Apps.
Choose between light, dark, and office themes. Click to watch.
Watch our video here.
QUICK LINKS:
00:00 — Introduction
01:23 — Add a new record
03:57 — Add search
05:55 — Add logic
10:21 — Change the theme
10:47 — Add photos
12:11 — Wrap up
Link References:
Watch part one of our series at https://aka.ms/MechanicsPA1
Our entire series is at https://aka.ms/PowerAppsAuthoring
Unfamiliar with Microsoft Mechanics?
As Microsoft’s official video series for IT, you can watch and share valuable content and demos of current and upcoming tech from the people who build it at Microsoft.
- Subscribe to our YouTube: https://www.youtube.com/c/MicrosoftMechanicsSeries
- Talk with other IT Pros, join us on the Microsoft Tech Community: https://techcommunity.microsoft.com/t5/microsoft-mechanics-blog/bg-p/MicrosoftMechanicsBlog
- Watch or listen from anywhere, subscribe to our podcast: https://microsoftmechanics.libsyn.com/podcast
Keep getting this insider knowledge, join us on social:
- Follow us on Twitter: https://twitter.com/MSFTMechanics
- Share knowledge on LinkedIn: https://www.linkedin.com/company/microsoft-mechanics/
- Enjoy us on Instagram: https://www.instagram.com/msftmechanics/
- Loosen up with us on TikTok: https://www.tiktok.com/@msftmechanics
Video Transcript:
-Up next, we continue our series on how to build your first Power App. This is part two of a three-part overview where I break down the fundamentals for building a Power App from scratch. The app we are building is one of our most popular app types for tracking inventory, in our case, for mechanical parts. And it can be used on the job for tracking and entering new items. It also incorporates AI-driven Copilot capabilities for easy interaction with the app and its data using natural language. As you would have seen in part one of the series, the basic experience of our inventory app is now built. We have our mechanical parts table for data entry with sample data stored in Dataverse on the backend. On the app Canvas, we have one main screen with a gallery on the left that acts as a way to list out our parts and to navigate and display inventory details in the fields in an edit form on the right. For the step-by-step breakdown on how we got there, check out aka.ms/MechanicsPA1 or the link on the screen to watch part one of the series.
-Today, I’ll show you how to add more customizations to the app from adding new parts records to our app to adding search to quickly find inventory as our catalog grows, incorporating logic to trigger an email notification when parts are running low, changing the color theme of our app, and uploading photos of parts to the catalog to accompany records. So, let’s head back to the Power Apps Studio and start with adding a new record. I’ll start in the insert menu, which if you recall is used to insert components and controls in our app. First, I’ll add a label describing what we want to do, place it where I want it on the canvas, and call it New Part. That will be the label. And next, I’ll add an icon that will act as our control. Using the insert menu again, I’ll search for the add icon, and select it. And now, I’ll line everything up. There we go.
-Next, we need to connect the control to our app table to store the record entry. For that, we’ll use a function called NewForm and we’ll connect it to the add icon. This way, when selected, it will make a new blank form to enter information that will later be added to the table behind the app. I have the add control selected, and in our formula bar up top, I’ll add our function NewForm and reference our only form, Form1, in parentheses, and that will create a new form. Next, I need a way to save or delete existing records. I’ll start by adding the icons for those actions one-by-one from the insert menu. I’ll search for the check icon to save. There it is. And place it on the canvas. Next, as a way to delete a record, I’ll search for the trash icon and select it. And from there, I can arrange the icons in the order I want and resize them.
-From here, again, I need to make these new icons functional. For the save icon, I’ll select it and use another formula called SubmitForm and point it again to Form1 in the parentheses. This will submit data entered in the form to be saved in our table on the backend. Now, let’s try that out. I’ll fill in the fields for our new fancy part with the part number and the quantity, then hit save and it’s working. Next, to make our trash icon work, I’ll use the remove function. The trick here is to make sure that only the selected item in our gallery is deleted. So, I need to first specify our table name, Mechanical Parts Inventories. I’ll select it from the drop down and notice it adds single quotes for me. I’ll explain that a bit more later. Then I’ll add our gallery, Gallery1, and to remove only the current item, I’ll type dot and choose selected. And remember, the dot lets us choose the properties available for the item. I’ll hit play again to test it, select our new fancy part, click the trash icon, and there, it’s gone.
-By the way, if this easy delete makes you a little nervous, you can do things like make the form read-only or add a confirmation step to delete anything just in case, but we’ll save that for a later show. Next, let’s move on to adding search to our app so that as our catalog grows, we can search part names, their descriptions, and part numbers. I’ll head back to our insert Menu. This time, I’ll add the text input control to create a search box and I’ll place it where I want it on top of the gallery. In the properties on the right, first I’ll clear out the default text. And because this is a search, I want to display what’s called hint text in the box that says search for parts. That way, it’s clear this is a search box. It looks good, but now we need to make it work using another formula.
-First, I’ll click on the gallery and you’ll see the table name where the data is coming from in the formula bar. And what we want to do is search our table, so I’ll type search in front of its name. Then I’ll add an open parenthesis between search and our table name. And notice the help it gives me above the function bar. For example, you can see we need the function name, search, got that. Then the source, that’s our table. Now, we just need a comma and text for what we want to search for. And finally, the columns in our table we want to search in. Let’s define our search text based on what we type in the search box. If I look in the tree view, you’ll see the name of the text input box we use for search is TextInput1, so I’ll add that to our formula. Then I need to write a dot, and select text below, then a comma.
-Now, we’re ready to define the columns that you can search in and you’ll see that formula bar lists out our table’s columns underneath it that I can specify as a part of search. I know I want to let users search by description, so I’ll select that and add a comma followed by part id and another comma. And since we might want to search by part name, I’ll add that as the last column. Then I just need to type a close parenthesis and I’ve completed the search function. Let’s test that out. I’ll hit the play button, then type in the search box. I’ll type nut and you’ll see it pulls up those two items. It’s working. So with search working, we can start to move on to our next customization, triggering an email notification to the right person when a part is running low. From the insert menu, I’ll choose a button to add to our app. I’ll place it roughly where I want and edit the text on the button to say email to order.
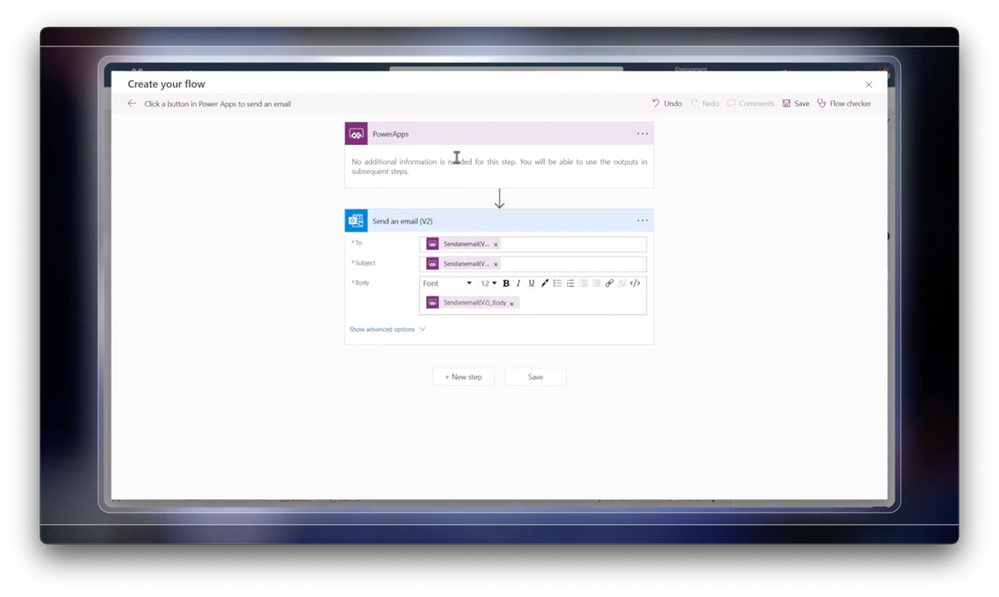
-Next, to make our button trigger an email to a person who can order more parts, we’ll connect it to Power Automate, which is a low code way of defining the flow or steps of a process. From this arrow icon on the left, we can get to Power Automate and create a new flow. To get me started, it shows me some of the common things we can do to automate a workflow from our app like adding items to SharePoint or creating an approval workflow that gets sent to approvers in Microsoft Teams. And there are pre-built templates ready to use. In our case, we’ll keep things simple and just send an email to let people know that we’re low on inventory. So, I’ll expand this view to see more. And since I want to connect the flow to the button I just created, I’ll choose this one. Click a button in Power Apps to send an email I’ll leave the flow name as-is and keep my email account as the signed-in user and move on.
-Just to quickly explain how this works, I’ll go into the advanced mode. This is a view under the covers of what it does. This top step called Power Apps is what’s called a trigger. This will take a specified action when our new button is clicked. In this case, that action is to send the email. When I expand that, you’ll see who the email will be sent to as the recipient, the email’s subject, and email body. These are purple with the Power Apps icon because these fields will be populated with data pulled from our app. We’ll test that in a second. This all looks good so I’ll close the advanced view and create the flow. Now, with both our button and a flow created, the next step is to make them work together. So, I’ll select my button first. And you’ll see it just says false right now, but I want to change it so that when the button is clicked, it will run my flow. I’ll start typing the name of our flow in the formula bar. Click and you’ll see these two options called click a button in Power Apps to send an email, one with the word run and one without it. We want to run that flow, so we’ll choose the option with dot run in the name.
-Like before, I’ll add an open parenthesis, and it again guides me on the additional details I need to provide for this to work. You can see it’s looking for who the email will need to be sent to, the subject, and finally the email body, each separated by a comma. I’ll start with the to parameter. In my case, the person who always manages our orders is Patti. This could be a group email too if more than one person needs to be notified. I’m going to use Patti and put her email address in double quotes. The double quotes are used to designate text inputs and I’ll follow that with a comma. Now, I need an email subject. I’ll type order needed again in double quotes and then another comma. Finally, in the body, I’m going to want to make sure it references information specific to the selected part using its name and part number so Patti will know which part to order. This one is a little trickier, so I’m going to expand the formula bar to make some room. I’ll add my opening double quotes and start with a little text. We need a new order of part, with a space, then I’ll close my double quotes.
-And now I need the part name, so I’ll type and using the ampersand symbol, which tells the function there is more text coming. And remember how we used gallery dot selected before? We’ll do the same here with Gallery1.selected, then add a dot with the part name this time in single quotes because there is a space between part and name. Now, I’ll add another and or ampersand. This time, I’ll add a space between two double quotes to put a space between the part name and number. Then I’ll add another ampersand and repeat the same steps as before to add the part number. Then to complete the sentence, I’ll add one more ampersand and then the last bit of text. I’ll write double quote space, before we run out of inventory, thank you, and end double quote, and I’ll close the parentheses. And that’s everything we need to send an email.
-Let’s try it out. I’ll play the app again. Now, I’ll click on the email to order button and you’ll see the by the moving dots on the top of the screen it’s running my flow. And if I jump into my sent email, you’ll see that our email was sent to Patti with all of the details about the selected part. Now, there are just a few small things left to do. Let’s start by changing its design a little. In the theme dropdown, you can choose between standard light and dark themes as well as office themes. Let’s look at a dark theme just to see how this works. I’ll choose this office blue theme called Dark Blue And you’ll see the entire app is changed. In my case, I prefer the light theme, so I’m going to choose this light office theme with blue accents. Themes are a quick way to update the look and feel of your app.
-Then another super useful capability for our inventory app is to add pictures for each item so that you can easily tell them apart. Let’s add that. The first thing you’ll need to do to add pictures is create a place to store these images. And to do that, I’ll need to update the table that is running my app. On the left here, I’ll choose the data icon that looks like a cylinder. We still only have the one table behind our app. I’ll click on its ellipses and then edit data. I’ll click on new column to create a place for our pictures. I’ll give it a name, Product Image. For data type, I’ll choose file, then select image. And from there, I’ll hit save and now there is a place to store images in my table.
-Now, I’ll head back to the app canvas. I want to make the image appear here, so I’ll need to add it to the form with all of the rest of the part details. I’ll select the form, then on the properties tab, click edit fields. And just like in our last show, I’ll add the field I want. I’ll search for image to find our new column field, Add it, and it places the field in the form, pre-configured and ready for me to click and add a picture. So let’s try this out. I’ll hit play, then press this button to add my picture. I’ll choose the picture that matches this part. There it is. Now, I’ll just hit save in my app, and it adds that picture for this part. Our app now has all of the basic functions it needs to track and maintain parts inventory.
-In part three in our Power Apps authoring series, I’ll also show you how to add AI-driven Copilot capabilities to let users easily interact with your app and its data using natural language input as well as add navigation between screens, publishing and share your app with others on your team, and integrations with Teams and other locations to make your app more discoverable to others as you work. And I’ll share some other tips and best practices to consider as you continue on your Power Apps journey. You can find our entire series at aka.ms/PowerAppsAuthoring. Subscribe to Microsoft Mechanics for more updates and thanks for watching.