This post has been republished via RSS; it originally appeared at: Microsoft Tech Community - Latest Blogs - .
Did you see the video from Daniel and Marcel: Create a Custom Connector for your Web API from within Visual Studio? It's excellent, I recommend it. I thought it was perfect for me, as a veteran developer I created and own tons of APIs for all kinds of stuff. Making those APIs more accessible and easier to use seems like a great idea. Therefore immediately after watching the video, I opened my Visual Studio to give it a try.
This post is about my journey to create my first Custom Connector, because it didn't work on the first try.
First things first, what is a Custom Connector, and why should you care about it if you already have APIs that developers can use? The answer to the "why" is right in the question: developers. Why would you limit users of your APIs to developers? There are so many other creators that aren't developers that can build amazing things. Think about the Power Platform, Power Automate, Power Apps, Power BI, etc. All those tools are great to create solutions. A Custom Connector is a wrapper around an API that makes it easier to consume by those tools. And in that video, Marcel was doing a demo creating a Custom Connector from an API directly from Visual Studio. Even more, he was integrating that connector in a Power App and debugging it without having to deploy it. That's brilliant!
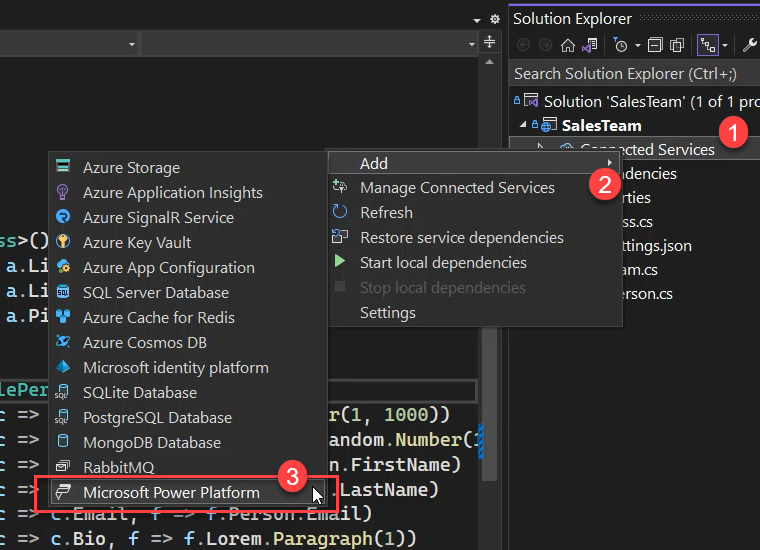
Now, let's get back to that journey. As a developer I already had Visual Studio 2022 installed. Great, except the "Add Power Platform option" wasn't there!

The solution for this first challenge was quite simple. Because this feature is brand new, it's only available in Visual Studio 2022 Preview. It can be installed side-by-side with the regular version. To download any version of Visual Studio, go to Visual Studio website. Once install the "Add Power Platform option" will be available in the solution explorer.
Following Marcel's step-by-step I was able to create the connector and see it in my Power Platform DEV environment. The second challenge arrived when trying to add the connector to a Power App. I was getting a "There was a problem adding your service..." error.

I reached out to Daniel and Marcel and they got me back on track quickly. With .NET the popular way to create an API is with controllers or the Minimal API. In my case, I was using the Minimal API and I needed to explicitly add set the name of the function. This can be done with the `WithName("Name_of_your_function")` method as you can see in the following code example.
using Bogus;
using Microsoft.AspNetCore.OpenApi;
using SalesTeam;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI();
}
app.MapGet("/top/", (int? n) => {
// Do Things
// return MyResults;
})
.WithName("TopSalePerson")
.WithOpenApi();
app.Run();With that little change, I was able to add the connector to my Power App and use it. I was also able to debug the connector from Visual Studio. All that without having to deploy the API anywhere.

If you didn't watch it already here is the video.
