This post has been republished via RSS; it originally appeared at: IIS Support Blog articles.
In Visual Studio we have direct option to publish Azure Bot project to Azure Web Service.
We can achieve the similar process using Visual Studio Code, please follow the following process.
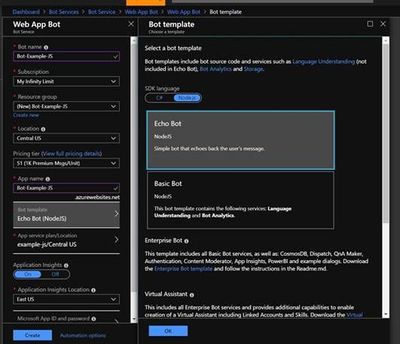
Create a Node JS Bot on Azure portal
once you have the bot created please note down the following information,
AppID & Password
Our first step is done.
Now install and setup a Node JS Bot locally.
Follow this article to Create a bot with the Bot Framework SDK for JavaScript
Once you have the bot locally test it using Bot Framework Emulator.
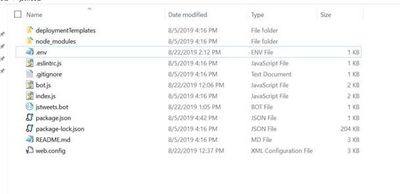
You should see below files in the project folder.
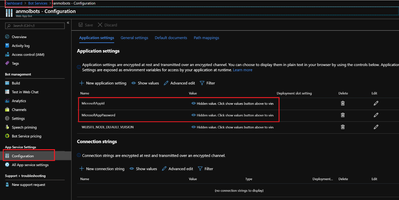
In .env file update the AppID & Password that you have saved earlier and update the same in .bot file
At this point, open the bot folder in Visual Studio Code
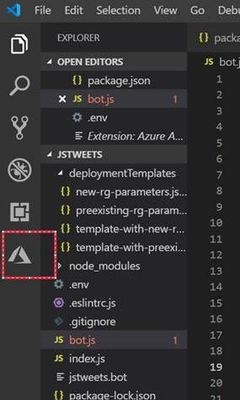
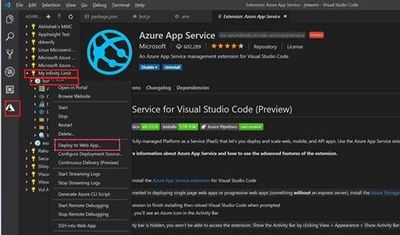
You will need Azure App Service extension in VS code, follow the steps mentioned in the image.
Go to Extensions (Ctrl + Shift + X) > Search for Azure App Service Extension and install
Now, log in to your azure account in VS Code – Click on Azure tab or Ctrl + Shift + A.
Now that you have logged in, select the app service to which you want to deploy the project by right clicking on
It will deploy the bot to Azure App Service, once it successfully deploys the project please test it again on the Azure Portal