This post has been republished via RSS; it originally appeared at: New blog articles in Microsoft Tech Community.
Configure the CI pipeline
The source and target are ready, let's configure the CI pipeline first.
Create a pipeline and build the back-end project first
In the Azure DevOps console click the left navigation link Pipelines under Pipelines and the New pipeline button in the upper right corner.
Follow the wizard. Choose Azure Repos Git for Where your code.
For Select a repository selects the ASP_Backend library prepared earlier.
For Configure your pipeline, click the Show more button, and then click ASP.Net Core.
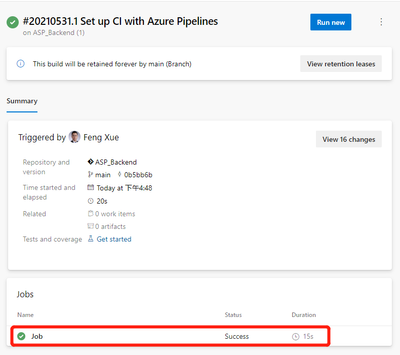
Click the Save and run button in the upper right corner. For the prompted float layer, use the default value. Click Save and run buttons in the lower right corner to run the pipeline. It then jumps to the pipeline execution page. Wait a minute, we'll see the job done, and there's a green check icon in front of Job, indicating that this first step, ASP.Net build, was successful.
The integrated pipeline was created successfully, and the first task was completed. But until now, nothing has been generated or saved. It doesn't matter, let's go step by step to explain in detail, leading you to create a pipeline from scratch. Next, let's save the artifact.
Save the artifact
Let's go back to the Pipeline we just created and click the Edit button in the upper right corner to see that this is a YAML file.
Here's the concrete steps to be taken by this pipeline, and you can see that there's only one step now, which is to build the current back-end project using dotnet build. Let's add another 2 steps.
The first of the two new steps is to publish the artifact to the specified path, and the second is to save the published artifact.
Click the Save button in the upper right corner, then the Run button, and wait patiently for a while for our updated Pipeline to finish. Then come back to the results page of the task execution and you'll see 1 Published under Related.
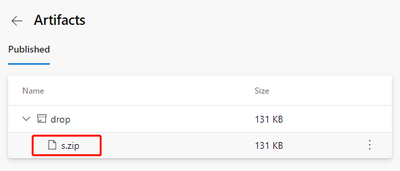
Clicking on this 1 Published link will take you to the following artifact page.
We can download this artifact file s.zip by clicking its name. After downloading, open this compressed package file with unzip command, you can see that inside the package is built files by dotnet build command.
At this point, back-end builds and artifacts are saved. Let's take a look at the build of the front end. Before we can build the front end, we need to include a second source repository into the current pipeline.