This post has been republished via RSS; it originally appeared at: New blog articles in Microsoft Community Hub.
GitHub Codespaces es un entorno para desarrolladores hospedado en la nube y que se puede ejecutar con Visual Studio Code. Puedes personalizar la experiencia de desarrollo para cualquier proyecto de desarrollo en GitHub, preinstalando dependencias, bibliotecas e incluso extensiones y configuraciones de Visual Studio Code.
También puedes seleccionar el tipo de máquina virtual que desea utilizar en función de los recursos que necesita. Hay varios modelos disponibles, comenzando con un procesador de 2 núcleos, 4 GB de RAM y 32 GB de almacenamiento. El siguiente vídeo proporciona detalles adicionales.
Fue anunciado recientemente en GitHub Universe 2022 que ahora GitHub ofrece 90 horas de Codespaces gratis a los estudiantes. Para ello, los estudiantes deben registrarse en GitHub para obtener acceso a esta oferta, así como acceso a otras herramientas como el Student Developer Pack.
El registro para estudiantes de GitHub se puede encontrar aquí: Beneficios para estudiantes de GitHub.
Para probar la funcionalidad de Codespaces, mientras estas dentro de uno de tus repositorios, selecciona la pestaña Codespaces después de hacer clic en el botón verde <> Code. Luego, selecciona el botón verde "Crear Codespace en main", tal como se ve en la imagen inferior.
A continuación, el contenido del repositorio se cargará a una versión en línea de Visual Studio Code en tu explorador y estará todo listo para que comiences a programar inmediatamente.
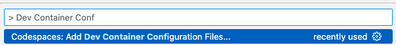
El verdadero poder de Codespaces se destaca cuando el entorno del contenedor del desarrollador se configura para un uso específico. Para probarlo rápidamente, abre la paleta de comandos (Ctrl-Shift-P o Cmd-Shift-P) y escribe "Dev Container Configuration" y selecciona la opción Add Dev Container Configuration Files:
A continuación, escribe Python y selecciona la primera opción, luego selecciona "None for Node.js" y finalmente haz clic en "Aceptar" para no añadir características adicionales:
Tendrás un nuevo directorio llamado .devcontainer con un solo archivo llamado devcontainer.json con contenidos similares a este:
Finalmente, te aparecerá una notificación en la parte inferior, solicitando que reconstruyas el entorno. Espera a que termine antes de hacer clic en el botón de reconstrucción. Cuando haya terminado, ¡tendrás un entorno configurado para Python 3.10! Ahora puedes confirmar y enviar esas modificaciones al repositorio para hacerlas permanentes, de modo que cada vez que tu (o cualquier otra persona) abra el repositorio usando Codespaces, se utilizará Python 3.10.
¡Imagina tener el mismo entorno, con la misma configuración y dependencias preinstaladas, para cada colaborador de un repositorio de GitHub! Si eres un profesor o un estudiante, esto simplificará significativamente la mayoría de los workflows y te permitirá centrarse en la práctica en lugar de establecer un entorno.
Cubrimos cómo iniciar un Codespace y agregar algunos archivos de configuración en esta breve publicación, pero puedes ir más allá de estos conceptos básicos y configurar extensiones de Visual Studio Code e incluso preinstalar dependencias para lenguajes como Python, pero también otros como JavaScript. A continuación, se muestran algunos repositorios con plantillas de Python o JavaScript que puedes utilizar para practicar diferentes conceptos y resolver los desafíos que están en cada proyecto:
- https://aka.ms/PythonCodespaces4Students
- https://aka.ms/PythonCodespaces4Teachers
- https://github.com/education/codespaces-project-template-js
- https://github.com/education/codespaces-teaching-template-js
También se ha creado una serie completa de videos sobre cómo puedes usar y configurar Codespaces, los puedes ver aquí: https://aka.ms/CodespacesVideoTutorial
¡Comenta cualquier pregunta que tengas sobre Codespaces!
Texto original publicado por Alfredo Deza.