This post has been republished via RSS; it originally appeared at: New blog articles in Microsoft Community Hub.
In the previous post, we've discussed what Azure App Service is and why we need to move our existing ASP.NET applications to the cloud, especially Azure App Service. Throughout this post, I'm going to walk through how we migrate our existing ASP.NET application to the Azure App Service instance with minimal code changes.
What needs to consider for changes?
I'm more than confident to migrate our existing ASP.NET application to Azure App Service with no changes because that's what Azure App Service is designed for. However, there are a few things to change due to the cloud-native characteristics of Azure App Service. Then, what are they?
web.config to application settings
web.config is a file that contains a collection of configurations about how the ASP.NET web application runs in a given way. For example, a typical web.config file looks like the following:
Both key1 and key2 under the appSettings node are the application settings values used in the ASP.NET application. We can still use this web.config file on the Azure App Service instance. However, relying on the web.config file results in losing huge opportunities to integrate with other Azure services such as monitoring, storage, security, etc. Therefore, for our ASP.NET application to become more cloud-native, we need to give up using the web.config file and move all the appSettings values to the application settings configuration on the Azure App Service instance.
Here's the screenshot of how both key1 and key2 are configured as application settings values.
File system to Blob Storage
If our ASP.NET application runs directly on our on-prem web server, there are high chances to use the local file system – read or write files for many reasons. But, when we migrate our application to Azure App Service, we can't do this any longer. Of course, the App Service instance has file storage, but it's not for our file transactions. Therefore, we SHOULD rewrite the existing file transaction logic to consider the Azure Storage service. Instead of accessing the local file system, send and receive the files to Azure Blob Storage.
Here's the sample code snippet to take a look at:
Logging or monitoring to Application Insights
Capturing what has happened while handling requests and responses is important. There are many ways to capture the log data, but storing the data in a plain text file or database is the most common approach. However, if we deploy our web application to Azure App Service, we SHOULD avoid the local file system due to the reason stated above. Logging and monitoring can be incredibly easy because it's already integrated with the Azure App Service. Azure Application Insights takes care of this logging and monitoring. All we need is the instrumentation key or connection string of the Azure Application Insights instance, and we store it in the application settings configuration.
Here's the screenshot of Azure Application Insights integrated with Azure App Service:
These three points are the most common ones we must consider for changes during the application migration process.
How to deploy ASP.NET applications directly from Visual Studio?
Once we complete adjusting the codebase to be cloud-friendly, it's time for deployment! Visual Studio offers a very convenient way to publish ASP.NET applications to Azure App Service. After clicking a mouse a few times, Visual Studio initiates our ASP.NET application deployment process. Let's take a look at how we can publish the application with only a few mouse clicks.
-
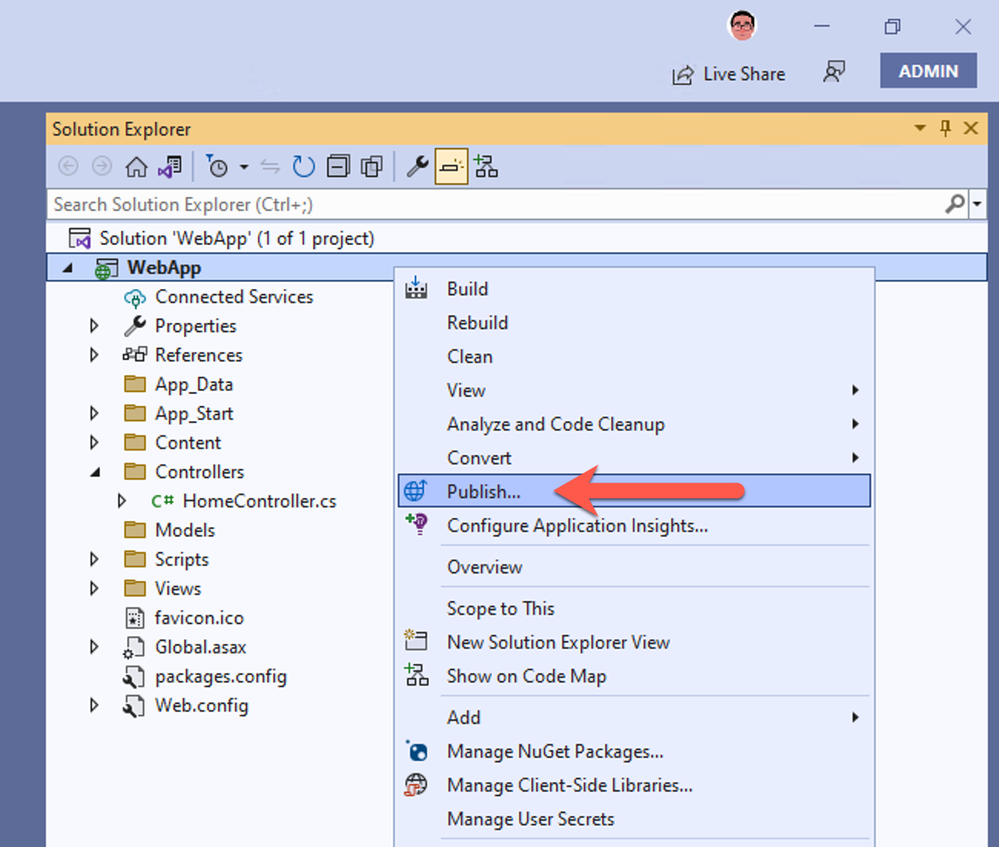
Right-click the web application project
-
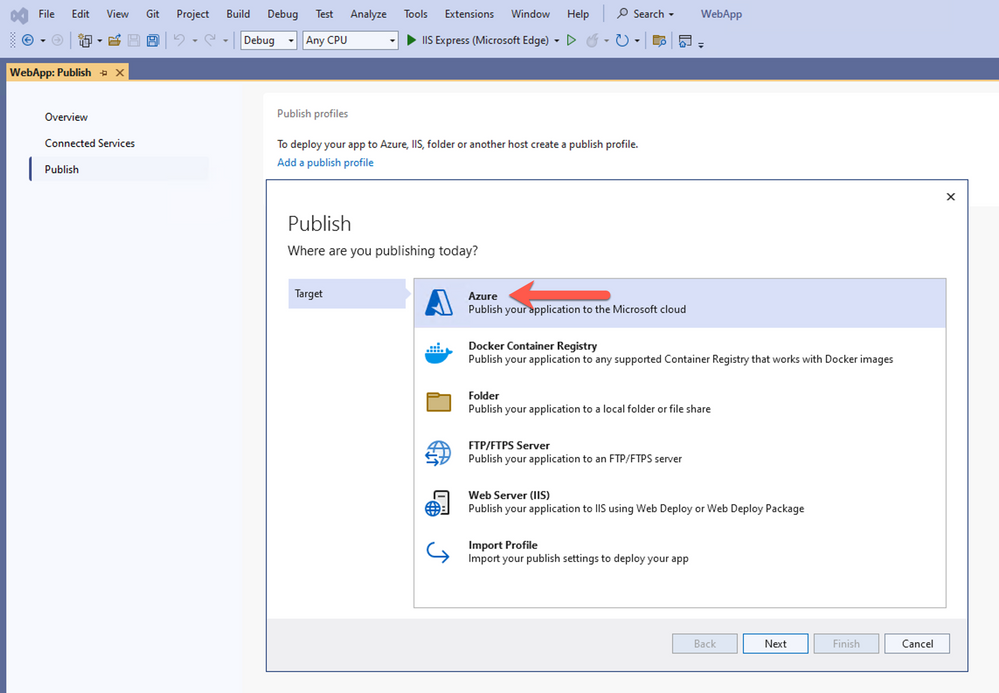
Choose the deployment target for Azure
-
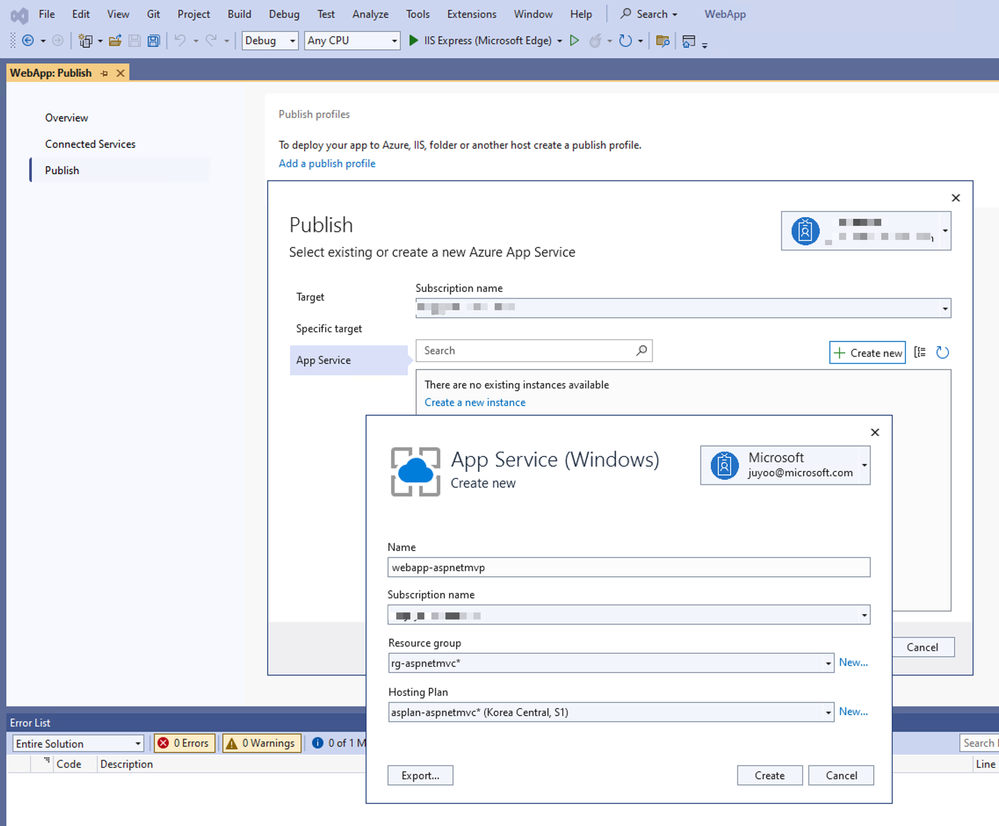
Choose Azure App Service as a specific target
-
If necessary, you can directly provision Azure App Service instance within Visual Studio
-
Choose the Azure App Service instance
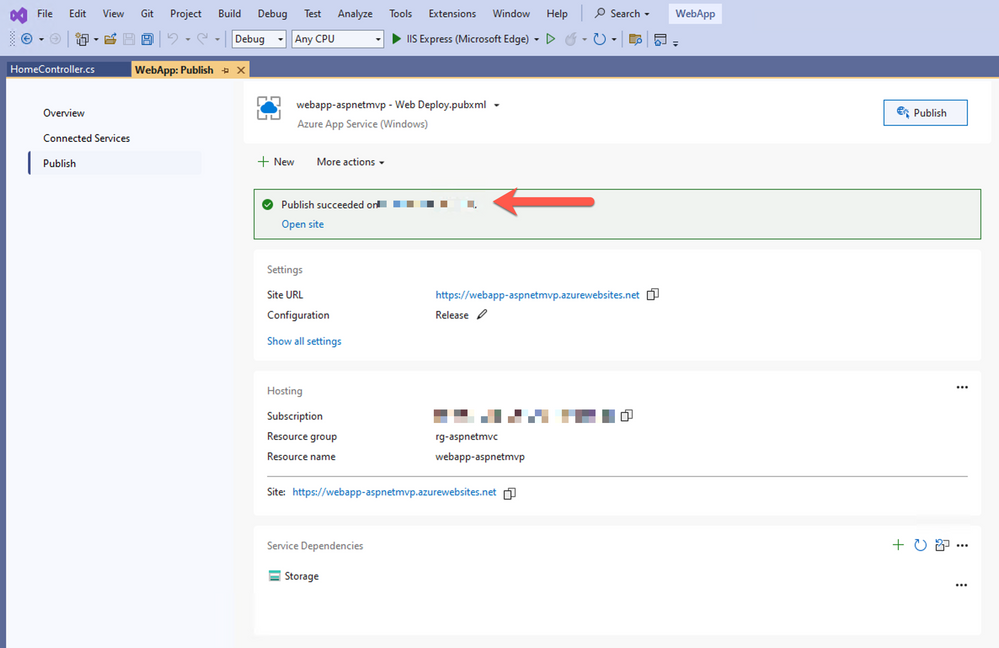
-
ASP.NET application has now been published
So far, we've walked through 1) what to consider for migration and 2) how Visual Studio improves the overall application deployment process and velocities. With minimal code changes, our existing ASP.NET application will easily be migrated to Azure App Service.
It's your turn!
Once we come to this section, you are ready for migration! Please take a look at the following links for further reading as your action items. If you have any questions around this, please don't hesitate to reach out to us at @justinchronicle or @codemillmatt.
Now it's your turn! Show us what you complete!