This post has been republished via RSS; it originally appeared at: Microsoft Tech Community - Latest Blogs - .
In Part 3 of our series, add Copilot to a simple app in Power Apps. Copilot user controls are rolling out now in preview. See how to add navigation between screens and conditional formatting using generative AI. Publish and share your app with your team, and integrate it with Microsoft Teams or Sharepoint to make it more discoverable.
In Part 1 and 2 of the series, we showed the basics of how to build an inventory tracking app from scratch incorporating AI-driven Copilot capabilities. We added a mechanical parts table for data entry and sample data stored in Dataverse on the backend. Then, we added customizations such as new part records, a search function, and incorporated logic to trigger an email notification.
Emma Cooper, Principal PM Manager for Power Apps, delivers the final installment of our 3-part overview on the fundamentals for building your Power App from scratch.
Ask questions about your app’s underlying data.
See how to add GPT-based Copilot user controls in Power Apps.
Improve usability of your apps.
Add conditional formatting using generative AI. Get started with Power Apps.
Put final touches on your app and share with others.
Detect issues with the App Checker, add a description, change the icon image and background color. How to publish your first app in Power Apps.
Watch our video here.
QUICK LINKS:
00:00 — Introduction
01:15 — How to find your apps
02:28 — Add Copilot to your app
04:24 — Navigate between screens
05:31 — Change screen names
06:45 — Conditional formatting
08:30 — How to publish your app
09:33 — How to share your app
11:24 — Integrate with Microsoft Teams and Sharepoint
11:49 — Wrap up
Link References:
Our entire series is at https://aka.ms/PowerAppsAuthoring
Find apps you’ve been working on in https://make.powerapps.com
Power Fx formula options at https://aka.ms/PowerFxRef
Information on security roles and privileges at https://aka.ms/PowerPlatformRoles
Continue your learning at https://aka.ms/PAresources
Unfamiliar with Microsoft Mechanics?
As Microsoft’s official video series for IT, you can watch and share valuable content and demos of current and upcoming tech from the people who build it at Microsoft.
- Subscribe to our YouTube: https://www.youtube.com/c/MicrosoftMechanicsSeries
- Talk with other IT Pros, join us on the Microsoft Tech Community: https://techcommunity.microsoft.com/t5/microsoft-mechanics-blog/bg-p/MicrosoftMechanicsBlog
- Watch or listen from anywhere, subscribe to our podcast: https://microsoftmechanics.libsyn.com/podcast
Keep getting this insider knowledge, join us on social:
- Follow us on Twitter: https://twitter.com/MSFTMechanics
- Share knowledge on LinkedIn: https://www.linkedin.com/company/microsoft-mechanics/
- Enjoy us on Instagram: https://www.instagram.com/msftmechanics/
- Loosen up with us on TikTok: https://www.tiktok.com/@msftmechanics
Video Transcript:
-Today I am going to add Copilot to a simple app in Power Apps. If you’ve been following our series on how to build your first Power App, we’re almost there. This is the final installment of our three part overview on the fundamentals for building your Power App from scratch.
-If you recall, the app we are building is one of our most popular app types for inventory tracking, in our case for mechanical parts, and it can be used on the job for tracking and entering new items. It will also incorporate AI-driven Copilot capabilities for easy interaction with the app and its data using natural language. So far we’ve gone from our basic app experience with the Dataverse table backend to adding more customizations. We can now add new parts records to our app. We’ve incorporated search to quickly find inventory as our catalog grows, as well as logic to trigger an email when parts are running low. And we are able to upload photos of parts to accompany records.
-If you missed that episode, you can find it at aka.ms/PowerAppsAuthoring. Today, we’re now at the point where we’ll add Copilot to our app, as well as a few other things like navigation between screens, conditional formatting using Generative AI, publishing and sharing your app with others on your team and integrating your app with Microsoft Teams to make it more discoverable.
-That said, before we add to our app let me share a useful tip. As you create more and more apps, something important to know is how to find the apps you’ve been working on. You’ll start that here in make.powerapps.com. You’ll want to check your environment in the top bar. Environments are kind of like folders for your apps and the tables behind them. For example, if you don’t see your app, you’re probably in the wrong environment. If your company has started building a few Power Apps, chances are there are a few different environments set up. In my case, I know that our inventory app is in Contoso Project 15, so I’ll keep that one. Once you’re in the right environment, you can find your apps in two places on this page.
-First, by scrolling down to the bottom you’ll find everything you’ve recently worked on. Second, on the left navigation, you can go to the apps page and see your full list of apps. And there’s our inventory app. Now another tip. If you just click on it, it will pull up the app in play mode full screen. To edit the app, you can select it and hit edit on the top bar, or under the ellipses, you’ll see edit is the first option. I’ll choose that, and our app loads into the authoring canvas. There it is exactly how I left it in part two of our series, with all of the basic functions we need to manage our parts inventory.
-Now let me show you how to add Copilot to our app, which uses Generative AI like you might have used before with ChatGPT I’ll start by adding a new screen. So far, everything on our app has been placed on one screen, but adding new screens is kind of like adding slides to a PowerPoint presentation. From the tree view on the left, I’ll choose the new screen dropdown. Here I’m going to choose a blank screen. And you’ll see this gets added to the bottom of the tree view as screen two. Next, from the insert menu I’m going to search for Copilot and select it. Now the first thing I need to do is connect this to a data source so people can ask questions about the data. Since our app only has this one table, I’ll choose it. Now I can resize this control to be the full size of the screen, just like that. From here, I can try it out.
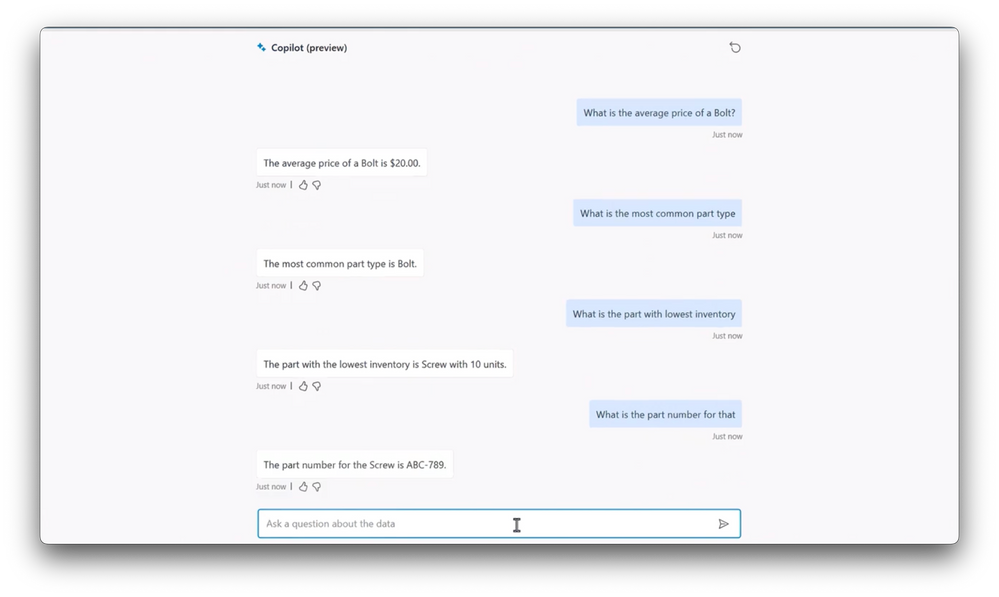
-You’ll see it provides a few starter questions at the bottom I can use, so I’ll start with one of the suggestions. What is the average price of a bolt? And you’ll see it answers my question. I can ask it another question, like what is the most common part type? And you’ll see it responds that bolts are. Now I’ll ask, what is the part with the lowest inventory? And it looks like we might need to restock some more screws. Each time I ask Copilot a question, it has the context from the previous questions and answers. For example, I can ask what is the part number for that? And Copilot knows I’m referring to the screw.
-If I want to restart the conversation, I can do that using this control on the top right, and that brings me back to the start experience like we saw before. Now if I go back into the edit view, I can also change the look of a few things on the screen using the properties on the right. Maybe Copilot preview isn’t the most intuitive for my users, so in the title I can change it to, Hi, ask me any questions about parts, and you’ll see it’s updated so people will know what to do.
-Just like that, we’ve updated our simple inventory app to use the power of AI to ask questions about the inventory data. From here, let’s continue building our app. I have two screens now but no way to navigate between them, so let’s add that. To do that, I’ll head back into the insert menu. There are lots of options for adding navigation controls, like buttons or icons for example. I’ll keep it simple and just add a text label. Now I’ll place it where I want on our app and I’ll change the text to say Ask Copilot. From the properties on the right, I can change how this looks with different fonts, sizes and styles. In my case, I’ll change the font color to match the same blue as my buttons.
-And now I need to make this text label act like a hyperlink to the new screen two in our app. In the property dropdown on the left, I need to change this from text to on select. We want to navigate when this label is selected, so in the formula bar I’ll type nav and choose navigate from the dropdown. Now when I add the open parenthesis, you’ll see it gives me screen one and screen two as options. I’ll select screen two. I’ll try it out, and when I select this text label it takes me to screen two. But I need a way back to screen one, so let’s add that. I’ll head back to the edit view.
-Before I add the screen navigation, one thing you’ve probably started to notice as I’ve added controls to our app is that the names for each control and for my screens are getting set automatically. And one tip here to make it easier to reference your controls is by changing their names. To do that, in the tree view for each control you can go into their ellipses menu and select rename. Here, I’m renaming screen two to Ask Copilot screen. Now I’ll rename screen one to Inventory Screen. So now, if I reference these in an expression or formula it’s easier to know which is which, and this won’t break anything we’ve done so far. If I select my Ask Copilot text label, you’ll see that our navigate function was automatically updated to Ask Copilot screen.
-So let’s add another navigation control to our Copilot screen. This works the same way I just showed, so I’ll do this quickly. From insert, I’ll add a left arrow back icon. The property dropdown is already using on select. And I’ll add Navigate and point it to my Inventory Screen in single quotes. And now we can navigate between both screens. Let me pause for a second, because up until this point in the series, I’ve covered just a few formula options, but there are lots more you can use that are listed at aka.ms/PowerFxRef.
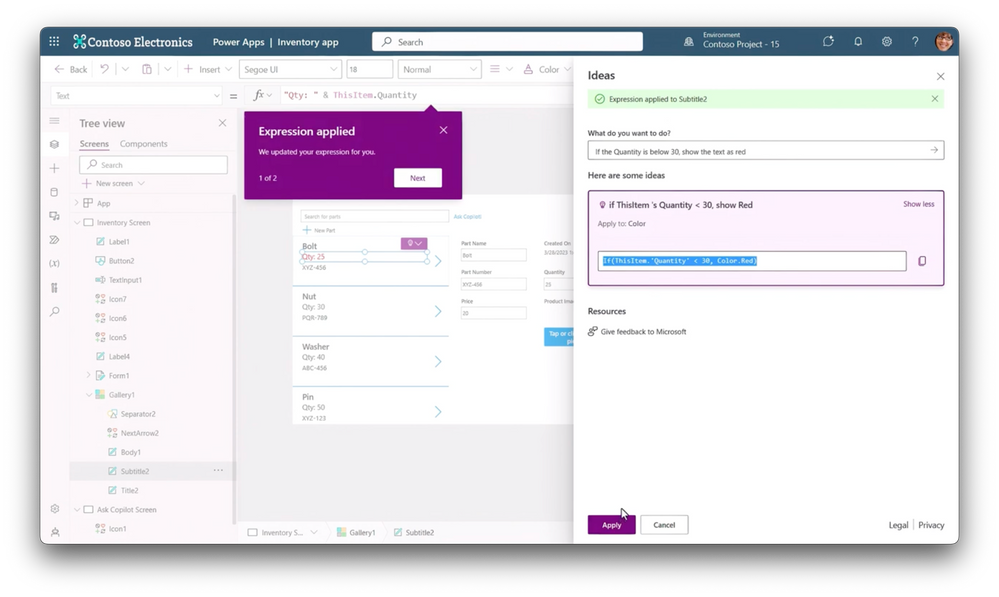
-That said, let’s continue, as I want to add a few more tweaks to improve the usability of our app and make it easier to scan our inventory for important information. If you look at our gallery on the left side, you’ll see the part name bolt in this case, and under that is the quantity in our inventory, 25, and the part number. These are the two most important data fields for each part and displayed so that you don’t have to click into the part to see the information on the right. So if you’re seeing this for the first time, you might not know what these numbers and letters refer to. Let’s add some custom formatting to make this easier to read. I’ll select this field here for quantity. And in the formula bar, we can see the numbers being pulled from thisitem.quantity in our table. So I’m going to add a mini quantity label by placing shorthand “Qty:” &, And immediately below in our list you’ll see every item now has this label.
-But let’s make this even better and call out visually which items are low in inventory by making them red. You’ll notice this little light bulb dropdown hovering over my label. That’s called ideas, and uses AI to help easily write expressions. And when I click on the option for conditional formatting, it opens the ideas pane. And just like with Copilot, I can describe what I want in simple text, like if the quantity is below 30, show the text as red. Then, as you can see, it gives me back the code I need to add to our app. From there, I just need to hit apply, and you can see our bolt quantity is already red. Behind the scenes, in the color property for this field, you’ll see where this expression was applied.
-So let’s play the app and look at the rest of the list. As I scroll down our list, you’ll see that all parts with quantity under 30 are labeled in red to get our attention. And with these finishing touches complete, our app is ready to share with others. Now, there are a few steps that you’ll do before you share. It’s a good practice to use the app checker, which you’ll find with the stethoscope icon. And when I open it, you’ll see that it can check our formulas, runtime, rules, accessibility and performance to detect any issues. In the interest of time, I’ll move on. But you can try this useful tool out for yourself.
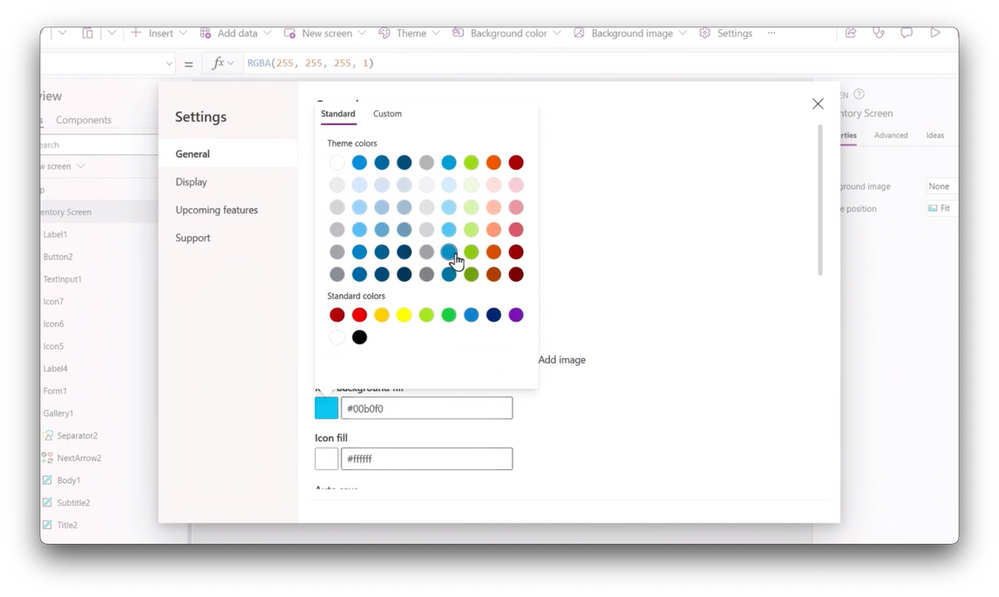
-Once you feel good about everything, you can then move to publishing using this icon in the far upper right corner. Hitting that automatically saves your app. And from here you can publish this version directly, but typically you’ll want to edit a few details prior to publishing. It’s always good to add a description for our app. I’ll paste this one in from our clipboard. Then we can change the app icon image to differentiate our app. In our case, I’ll select this tools icon to match our mechanical parts theme. Then I’ll change the background fill color to this nice blue here, and I’ll close the settings menu. Now I’ll publish this version.
-And by doing that, our app is now ready to be shared with others. So we’ll hit the share icon in the top right. This is the sharing pane, and you can see that I’m logged in as Megan and the app is already shared with me. On the left, you’ll see that I can share with people as users where people can just play our app, and co-owners, where others have the permission to edit our app. I’m going to add Patti by searching for her in this box. And in this case, I want to give Patti permission to edit the app so I’ll also add her as a co-owner. Up here, I have the option to include a custom email message if I want to, and I can also add an image, maybe a screenshot of the app itself for more context. To save a little time, I’ll skip that for now. On the bottom, you can see our data permissions, and these are separate from our app. In some cases, several apps might be sharing the same tables or data, and anyone using the app will need some level of permission to view or edit the data under our app.
-And there are specific roles in Dataverse that we can assign. If I click into the roles types from the dropdown menu, there are quite a few custom roles. and you can find more information about these at aka.ms/PowerPlatformRoles. Under the custom roles, you’ll see the standard roles here. I can also give more permission with a role like system customizer in case someone needs the ability for example, to add or remove columns from our table. For now, I’ll select basic user, which means Patti can add, edit or delete parts from the data while using the app.
-You’ll also see some basic permissions for our logic flows in Outlook so that we can send the email we saw in our previous show. So now I’ll go ahead and hit the share button, and that will send an email to Patti. Here in the details, you’ll see the web link and a QR code that links to our app. Let me flip over to Patti’s email, and this is the sharing mail that was sent. Now I’ll click on run the app, and there is our inventory app.
-Now let’s move on to making our app even more discoverable. Another thing you can do is integrate your app with Microsoft Teams or SharePoint so that people can easily find it. I’ll show you how this works with Teams. I’m in the Teams app and in a channel. To add our app as a tab, you just need to click the plus sign and add Power Apps. I’ll go ahead and do that. Now I just need to select our inventory app and save it. And there it is right inside of my Team’s channel, so it’s super easy to find. That’s it. Now you know how to build and customize your first app with or without Copilot. We’ve just scratched the surface for what you can do with Power Apps. You can also connect your apps to hundreds of other data sources using connectors, gateways, and use any API.
-So now if you have an idea for an app, without even knowing a single line of code, you can build one in minutes using Power Apps. You can continue your learning at aka.ms/PAresources, and let me know how it goes by leaving a comment. Subscribe to Microsoft Mechanics if you haven’t already, and thanks for watching.