This post has been republished via RSS; it originally appeared at: New blog articles in Microsoft Community Hub.
Release Announcement
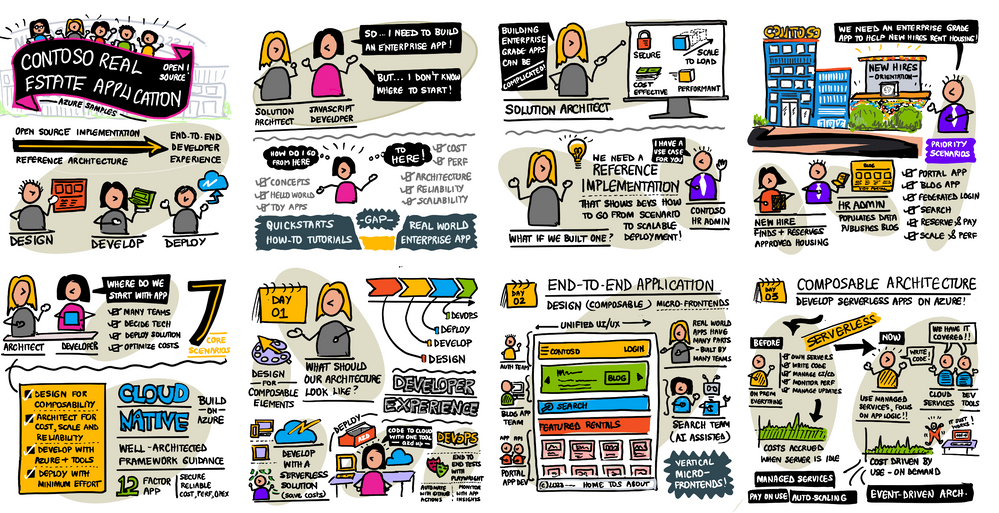
Today we are releasing Azure-Samples/contoso-real estate as open source – giving JavaScript developers a comprehensive architecture reference sample for building enterprise-grade, cloud-native and composable solutions on Azure, end-to-end with JavaScript.
What we are releasing today
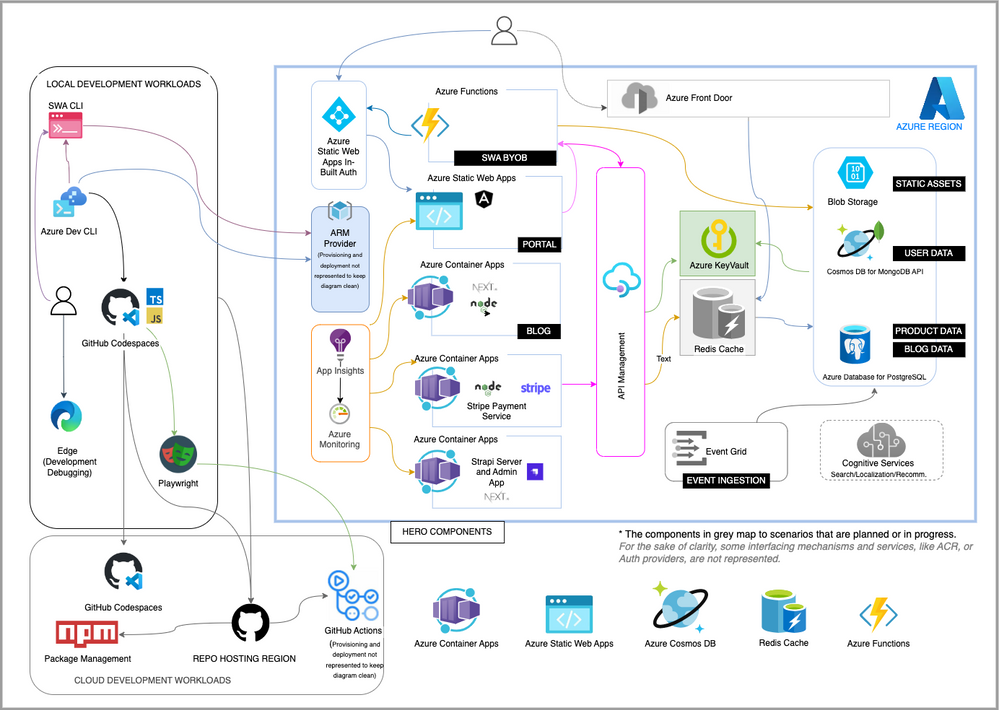
- 7 core scenarios – including a static web app with serverless backend, integrated monitoring and insights, micro-frontends, built-in authentication, containerized payments, intelligent search, and perf optimization.
- Best-in-class developer tools from code to cloud - from authoring in VS Code, to testing with Playwright, deploying with Azure Dev CLI, automating with GitHub Actions, and featuring a fully fledged, no additional configuration needed developer environment on Github Codespaces. Plus, early insights into using AI assistance with GitHub Copilot.
- Reference implementation – open-source codebase showing best practices like monorepo usage (for multi-team, multi-project coordination), devcontainers (for Codespaces), built-in documentation (for self-guided exploration), micro-frontends, and more.
- Comprehensive documentation – including a detailed architecture overview, step-by-step tutorials, and a full set of reference docs.
What's coming next
We have 5 completed scenarios and 2 more, with several features, we will build with you.
- enabling Event Grid to publish and consume events across the system (under development)
- enabling federated auth
- enabling enterprise-grade security features like vNet and WAF, and Cache for Redis –released last week!-.
- integrating artificial intelligence for generative and automation capabilities across user and developer experience.
So, stay tuned!
Deep Dive at #MSBuild
Want a deeper dive into the architecture along with hands-on labs to get you started on your end-to-end development journey? Join us at Microsoft Build for a Learn Lab Session on how to Build a serverless web application end-to-end on Microsoft Azure where our colleagues will walk you through the application and show you how to get started exploring it.
We have also put together a JavaScript Serverless Learn Collection , a set of resources to guide you in your journey to learn how to design, develop, optimize for cost and performance and go from code to cloud, with your JavaScript serverless applications.
Why are all these resources important?
Building enterprise-grade real-world applications is hard. As a developer, you often find lots of content covering the individual aspects of an architecture, or smaller samples covering specific features – but it’s harder to learn how to knit things together as the complexity of the architecture grows.
Development tutorials can become versions of the “how to draw a horse” meme. We learn 100-level concepts in great detail, and then have to make the leap to 400-level solutions without necessarily having a path for incremental learning.
With this reference sample, we want to create a paved path that helps you go from design to development, deployment, DevOps, and delivery with an intuitive and effortless developer experience end-to-end.
Get involved!
Visit the repo at https://github.com/Azure-Samples/contoso-real-estate and take action:
- Fork it, launch it in GitHub.dev and just explore the codebase!
- Launch GitHub Codespaces in the fork, run the dev-server, and explore the app!
- Give us feedback – what worked well, where can we do better, what didn’t work!
- Contribute back – write posts on usage, add a new frontend, identify or fix bugs.
Thank you! And, happy coding!