This post has been republished via RSS; it originally appeared at: New blog articles in Microsoft Tech Community.
Build the front-end project
Go back to the YAML file editing interface and find this step.
Add the following 2 tasks below the step.
The first 1 new task is to install the dependency library by the dependency of the front-end project. The last 1 task is to build files that can be published by the front end.
Note that both tasks have workDir: 'Agent.BuildDirectory'/s/ASP_Angular/' statement. $(Agent.BuildDirectory) is an environment variable that refers to /home/vsts in the context of the current task /work/1, so the code check-out path /home/vsts/work/1/s/ASP_Angular shown in the previous log can be represented by an environment variable that is $(Agent.BuildDirectory)/s/ASP_Angular/.
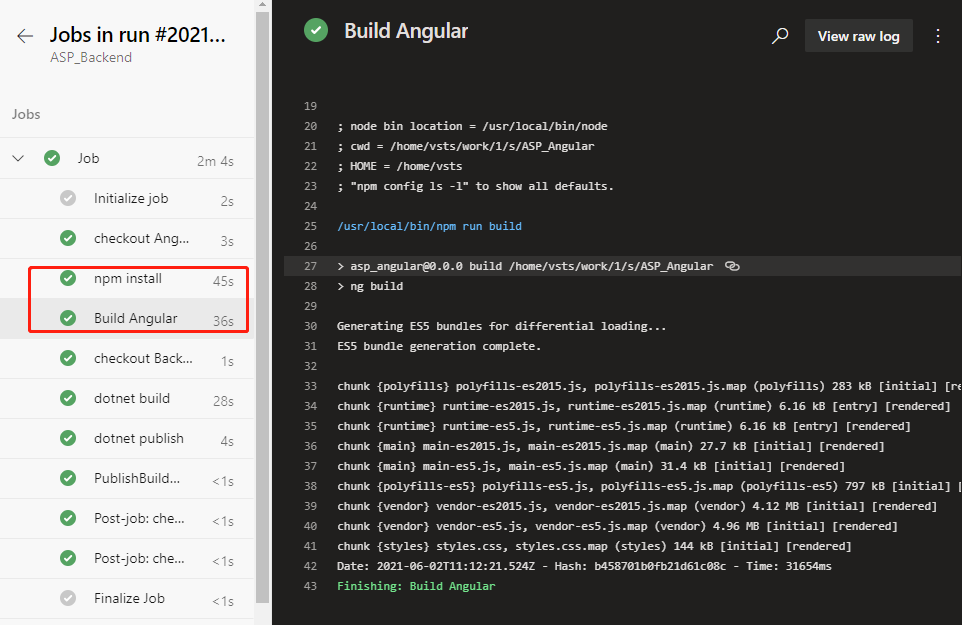
Save and run. Wait patiently for a while, when the task runs, we click into the task log and see the following log.
This Indicate that the build of the front end has been successfully completed.
Combine the front-end and back-end artifacts
Finally, we copy the front-end built files to the back-end built directory to prepare the total package for the release.
Go back to the YAML file editing interface and find the task.
Change the last zipAfterPublish: true to zipAfterPublish: false, which means that we don't compress at this step, keep the original directory and files. Then add a task after this task.
This is to copy the files built from the front end into the specified directory that the back end is built in.
SourceFolder: 'Agent.BuildDirectory)/s/ASP_Angular/dist' means that the source path is set to $(Agent.BuildDirectory)/s/ASP_Angular/distbecause by default the files generated by the Angular build are placed in the project's /dist directory.
TargetFolder: 'Build.Artifact Staging Directory'/ASP_Backend/wwwroot' means that the target path is the back-end built directory in wwwroot, which is a path ASP.Net projects use usually for static files. Static files in wwwroot are output directly.
Then add a task.
Archive the previously organized directories and files in one package.
archiveFile: '$(Build.ArtifactStagingDirectory)/$(Build.BuildId).zip' this line declares the path to which the packaged file is stored. $(Build.BuildId) is an environment variable that stands for a built serial number that is typically used to generate a different name for each packaged file built.
Finally, the task of publishing the product is changed from the original
to
Let's just save this final package, and ignore the rest files in the process.
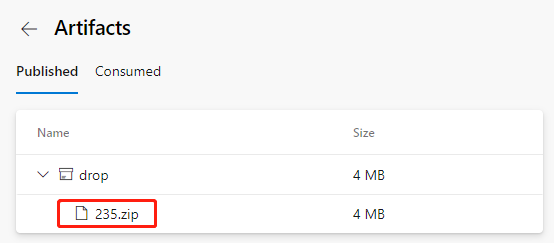
Run after saving. After a successful run, this time we can see that the resulting product file name becomes like this.
Because it contains all the built files from the front and back ends, the volume also increases to 4MB.
We download this file and can look at it on our computer.
It does contain all the files on the front and back ends and is organized in the directory format that are ready to deploy.
If you still have problems editing YAML files for CI pipelines, you can refer to the ASP_Combine.yml file in the back-end source package ASP_Backend.zip.